Get 25% Flat On All Our WordPress Themes Use Code "Cyber25"
Single Blog

A WordPress Page builder is the best.
- admin
- July 14, 2023
- 0
WordPress is the world’s favorite CMS; it’s free, customer-friendly, and great for businesses that are looking to roll out their first site. Users are able to quickly understand the fundamentals of website design as they utilize the native WordPress page editor to build effective web pages.
Even so, once users nail the fundamentals of WordPress, they might realize that the native WordPress page creator doesn’t include several customization options. If you really want to fully customize your web sites on your WordPress website, you’ll have to incorporate a website builder into your site.
How to Utilise a WordPress Page Builder
WordPress comes with a pre-designed theme that you can use to lay out your entire website. While providing a starting point for your website design team, these designs aren’t very flexible. Your developers won’t have a great deal of freedom with the default themes when it comes to changing the look or functionality of your WordPress pages. Here is where a website builder is useful.
You may create and alter your layout in WordPress using a plugin called a page builder. These are added to your account and used to create new pages based on the theme of your website. Using a page builder, you can easily give your website pages a unique appearance, feel, and functionality, even if you have no prior knowledge of web design.
You must choose the best alternative for your needs because a website builder is the basis for building your website. There are a few considerations to make when comparing page builders when you’re new to WordPress. You can get the Best Theme out of the Mishkat WordPress Theme Bundle also.
Compatibility:
The compatibility of the page builder with your present WordPress theme should be one of your primary concerns. Otherwise, you’ll have to modify the theme of your website, which can be expensive and time-consuming. If you’re having difficulties with theme compatibility, search for builders that are compatible with all WordPress themes so you can easily change the appearance of your website.
Developer Type:
There are two main categories of built structures to choose from when selecting a page builder. Users can click and drag a collection of modules into their design using the first option, which is a drag-and-drop setup. The developer automatically changes the page and changes the design depending on where the user drags the element. This approach makes web design simple for those with little to no web design knowledge and is incredibly user-friendly.
The other sort of developer requires users to enter HTML code in order to create their websites. You can completely personalize every aspect of your website with this choice, but it does require a basic grasp of coding and web design.
Mobile Responsiveness
It doesn’t necessarily follow that a developer is responsive on a user’s phone just because it’s simple to operate and integrate. Make sure the page can be viewed in a mobile preview with the builder you chose. By doing so, you may confirm whether your website’s design works on phones and tablets as well. If otherwise, get a different builder who can adjust your design to various screen sizes and improve speed.
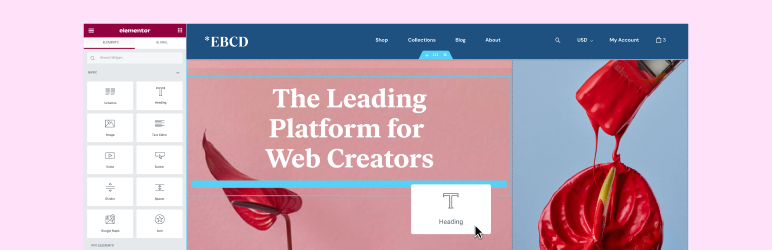
Elementor:

Free and commonly used drag-and-drop page builder, Elementor. Elementor has established a reputation as a consumer-friendly but effective approach to changing any WordPress site and is one of the most downloaded plugins ever. You can increase its outstanding block library with insert, and you’ll appreciate using its slick live editor.
The ability to test page layouts on a smartphone is one of Elementor’s unique features. You may even make changes to your design with Elementor while working in the mobile preview mode. This eliminates the need for time-consuming back-and-forth toggling between both the editing view and the view.
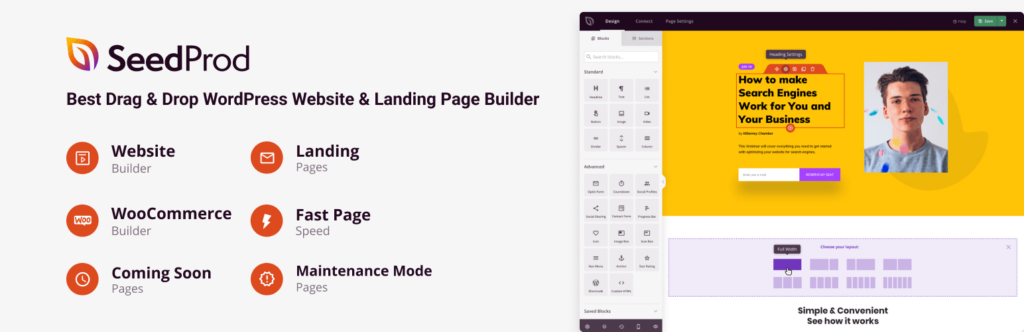
SeedProd:

The popular WordPress plugin and theme are called SeedProd. It allows you to construct custom WordPress themes from scratch without writing any code, unlike the other page builders.
You can choose from hundreds of gorgeous premade layouts or design a completely original website with a simple drag-and-drop graphical builder.
There are pre-made templates for landing pages, sales pages, thank you pages, webinar registration pages, pages that announce impending maintenance, 404 pages, eCommerce product pages, and more.
Website speed is a priority when designing SeedProd. It makes sure your pages load as quickly as possible so you can move up the SEO scale.
It has a clever design framework that allows you to reuse components rather than undertaking tedious labour to save time. You can establish colour schemes, store font choices, create page themes, create custom blocks, create sections, and much more.
Every block and feature you’d want in a robust page builder is available in SeedProd, including option forms, social profiles, countdown timers, contact forms, icons, numerous content blocks, and more.
The best thing is that a few of these blocks even come with ready-to-use templates, allowing you to speed up design by modifying your preferred 1-click block layouts.
To construct microsites in WordPress, utilise their domain name mapping system. With a single WordPress installation, firms may manage the landing pages for numerous customers.
Many popular WordPress plugins and templates, including WooCommerce, are compatible with SeedProd. Additionally, you can easily relate it to well-known email marketing providers like MailChimp, ActiveCampaign, ConvertKit, and more. It also includes built-in subscriber management. Thrive Architect
Powerful, quick, and simple to use, Thrive Architect is a page builder. Without writing a single line of code, it enables you to build amazing pages, designs, and content for WordPress.
For homepages, sales sites, webinar pages, lead generation pages, app pages, and more, the plugin comes with 352+ pre-designed layouts.
The front-end alternative is best because it allows for complete customization of the templates. To edit, replace, or remove any page element, just point and click.
Also, you may quickly include ready-made HTML elements on your pages. Choose from a variety of building components, including testimonials, guarantee boxes, countdown timers, and call-to-action icons.
You can also develop unique blog post layouts with Thrive Architect. To make your WordPress blog more interesting, you may add blocks like highlight boxes, themed lists, and click-to-tweet boxes.
Additional useful site design components include variable column layouts, hover effects, complete font modification, and others.
You can also integrate Thrive Architect with the Thrive Optimise addon to separate your pages. In order to determine which web page version translates the best, you can compare the two of them.
Beaver Builder:

A well-liked drag-and-drop website builder plugin for WordPress is Beaver Builder.
With their created onboarding tour, you may quickly become familiar with their design and begin going.
There is a live drag-and-drop interface included with Beaver Builder. When you drag and drop objects from the right sidebar onto your website, you can see all of your modifications as you make them. Any item on a page can be clicked to modify its properties.
You may add practically anything you could possibly desire with the help of plugins, including sliders, carousels, backdrops, content blocks, icons, and much more.
It also includes over 30 beautifully designed landing page designs, making it amazingly easy and super-fast to construct great website layouts.
Divi:

A strong WordPress theme editor with several modification possibilities is called Divi. The video slider is a standout feature. You can integrate many movies together in a revolving display in addition to just one video on your page by using this plugin. Users can watch one video and then rapidly cycle to the next one using the video slider, rather than having to scroll through a long list of films.
Divi also includes a useful module called the audio player that makes it simple to add audio files to your website. The audio clip can subsequently be played by users immediately on your site.
Visual Composer Website Builder

An easy-to-use WordPress website editor called Visual Composer Website Builder makes it quick and easy to design unique website layouts.
It includes a simple drag-and-drop website builder, pre-built content elements, expert themes, and a variety of strong features.
It additionally offers a true front-end editing interface for website creation, much like SeedProd and Beaver Builder. But you can do a lot more with this plugin.
The only other plugin outside of SeedProd that lets you alter all elements of your landing page, including the logo, menu, headers, footers, and sidebars, is Visual Composer.
For this reason, the developers chose to refer to it as a website builder instead of simply a page builder.
Using the plugin, you can easily change the look of any element on your page. The addition of stylish backdrops is simple, with choices like parallax, gradient, slideshow, carousel, zoom in and out, video, and much more. Also, it has adjustable rows and columns so you may design grid layouts for your website.
All WordPress themes fully integrate with Visual Composer. As a result, you are able to swap themes without losing the unique layouts you made using Visual Composer.
Furthermore, it supports Yoast SEO, Google Fonts, and the brand-new Gutenberg editor.
The fact that Visual Composer is made for pros is clear from their attention to detail, which includes things like remembering your personal style so you can simply stick with the same color scheme for continuity throughout your design.
Final Words: The Greatest WordPress Page Builder Plugin
One thing was made quite clear as we contrasted various drag-and-drop WordPress page builders. The top 3 options are without a doubt SeedProd, Thrive Architect, and Beaver Builder.
Other excellent choices that provide a full drag-and-drop WordPress page builder include Divi and Elementor.
You don’t miss choosing any of these solutions when you don’t mind investing a little extra money to receive the greatest product on the market and guaranteed service.
When Using the Newest WordPress Block Editor, Do I Still Require a Page Builder?
This is a question that a lot of users have been asking us recently.
The Gutenberg block editor for WordPress, popularly known as the default WordPress editor, was formally introduced. To create pages and posts, the new editor uses blocks, which are content elements.
The block editor matches a few of the WordPress page builders listed above on the surface.
So, there are active discussions about Gutenberg and page builders in WordPress. Most Of the new WordPress Themes Released Are made using Gutenberg.
Is Gutenberg used to create pages? Does the WordPress page builder get replaced by the Gutenberg block editor? And if I use the new WordPress block editor, do I still require a page builder?
So, “No, not quite yet” is the response to the first two questions.
And sure, if you really want a simple way to make totally unique WordPress designs, you’ll need a page builder.
These “real” WordPress page builder plugins are a lot more feature-rich than Gutenberg in its current state.
But, depending on your needs, you may be able to avoid using a real page builder by using a plugin like CSS Hero with Gutenberg.
We hope this post helps you locate the top WordPress drag-and-drop page builder plugins on your website.
