Elite Construction Industry Pro Documentation
The Documentation For Your Awesome Theme Or Template
Introduction
- Theme Name : Elite Construction Industry Pro
- Author : mishkatwp
- Support Forum : https://www.mishkatwp.com/support/mishkat-wp/
- License : GNU General Public License v3 or later
- Discription :The Construction WordPress Theme stands as a robust and sophisticated solution tailored for construction businesses, contractors, and building professionals. Elevating the online presence of these entities, the premium status of this theme introduces a myriad of benefits that set it apart in the competitive realm of web design. First and foremost, the premium nature of this theme ensures an unparalleled level of customization and versatility. Businesses within the construction industry can create a truly unique and professional digital space, aligning with their brand identity seamlessly. The customization options empower users to tailor the website to their specific needs, fostering a distinctive online presence. Designed with the intricacies of the construction sector in mind, this premium theme caters to a diverse audience. From small contractors to large construction firms, it provides a comprehensive platform to showcase services, highlight completed projects, and engage potential clients effectively. The premium features embedded in this theme make it a valuable tool for those who seek not only visibility but also functionality in their online presence. Aesthetically, the Premium Construction WordPress Theme boasts a sleek and visually appealing layout. The design emphasizes clarity, ensuring that visitors can easily navigate through the website, explore construction projects, and access essential information effortlessly.
Setting Up the Theme
Configure Theme
You can also install your theme through the WP Admin interface
The first step is to log in to your WordPress admin area. Then, proceed by clicking on...
1. In dashboard click on Appearance >> Themes

2. After the page is loaded, click on the "Add New" button located at the top of the themes page.

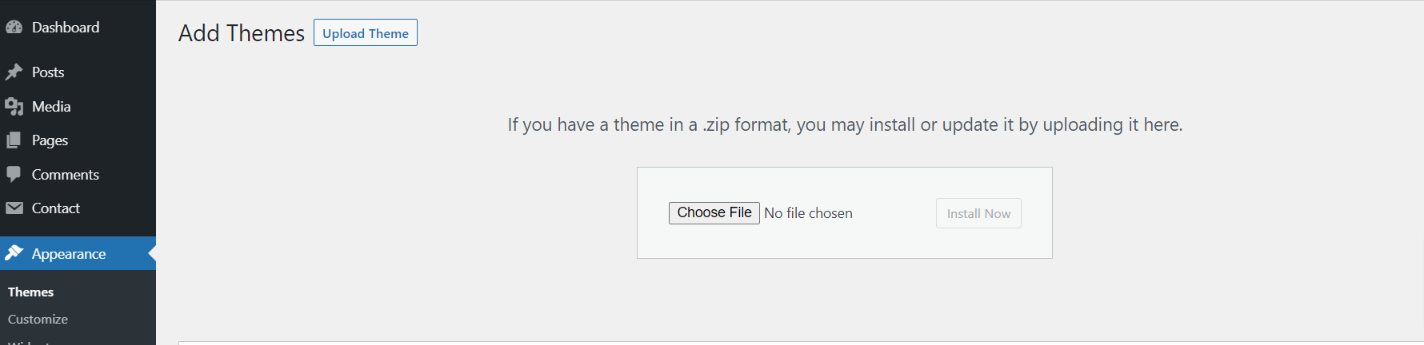
3. Click on the button labeled as 'Upload Theme'.

Select the "elite-construction-industry-pro.zip" theme from the Browse button, and then click on the Install Now button.

5. WordPress will now install your theme and show a success message, along with a link to activate or preview it live. Congratulations on successfully installing your theme!
Demo Content Importer -
Follow below instructions to Configure elite-construction-industry-pro theme.
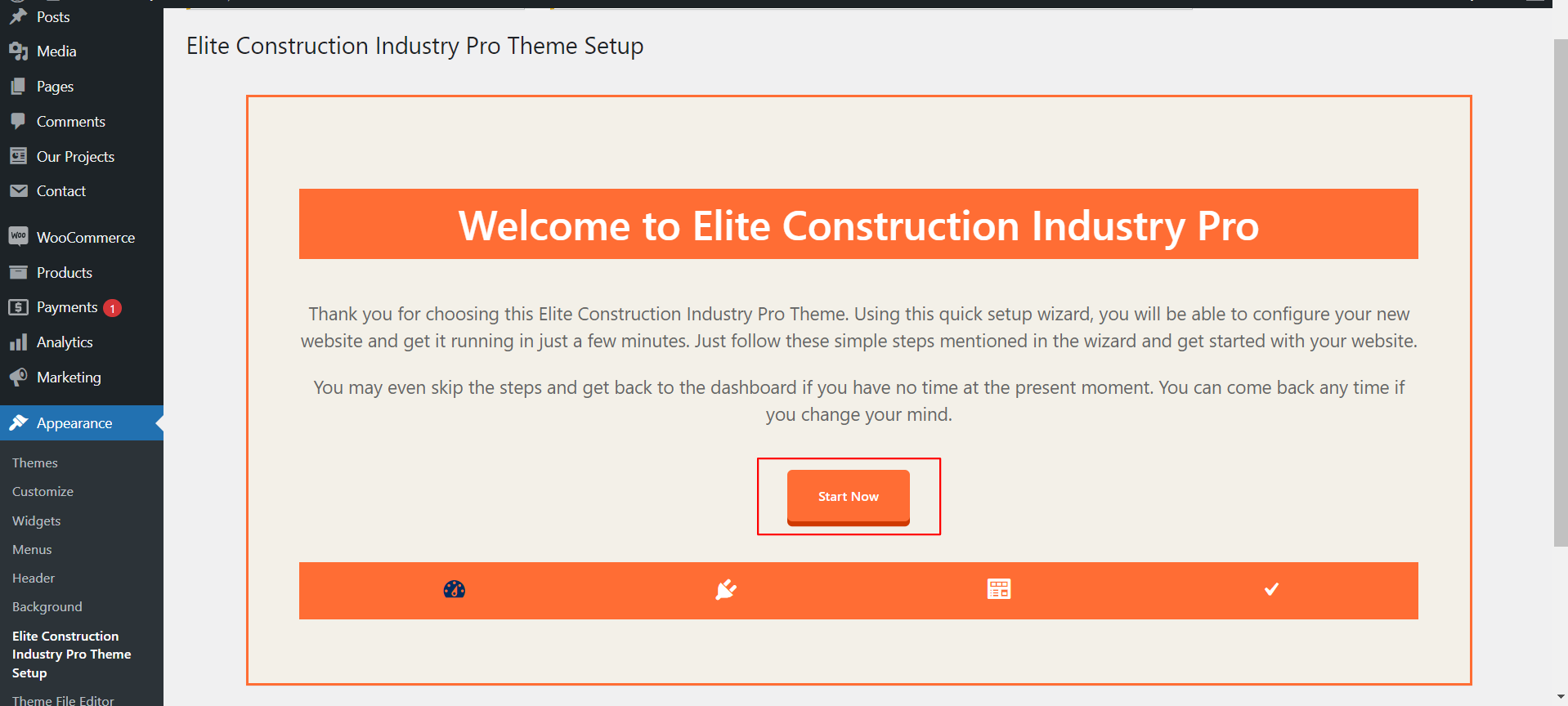
In the Dashboard, go to Appearance >> Elite Construction Industry Pro Themes Configure
Once you are on the Elite Construction Industry Pro themes Configure, click on the start button.
Once the demo importer process is complete, please check your site. All the content will be imported, and the theme will be displayed exactly like the live demo.
Essential Plugins
When you initially activate the theme, you'll be asked to install these plugins on your Dashboard. You can ignore the message if you don't want to install these plugins on theme activation, and if you change your mind later, you can install them manually.
In the Dashboard, click on Plugins >> Install Plugins.
Kirki
Plugin download link kirki
Contact Form 7
Plugin download link contact-form-7
WooCommerce
Plugin download link WooCommerce
Elite Construction Industry Pro Custom Posttype
Plugin download link Elite Construction Industry Pro Custom Posttype
Configure Menu
Configure Menu
In the dashboard, go to Appearance >> Menu
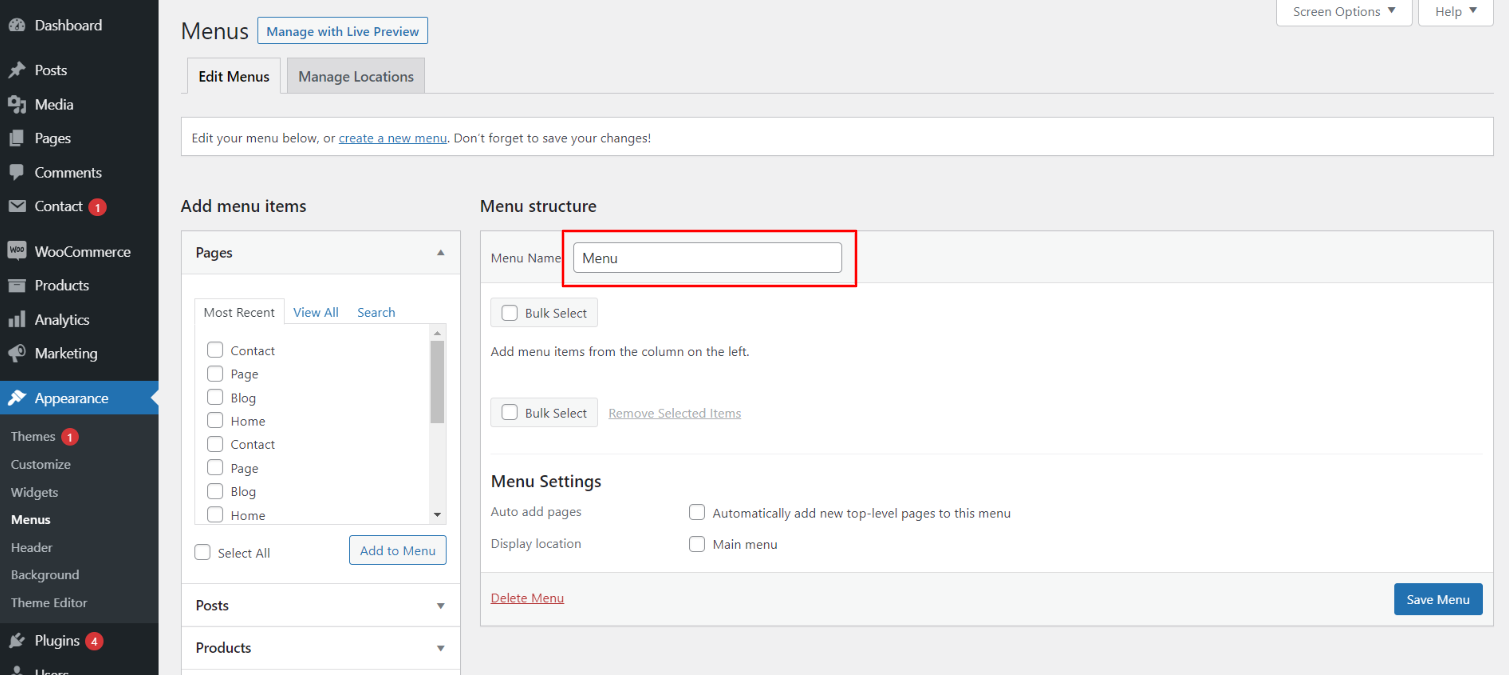
To access the Menu Editor, go to the Dashboard and click on the 'Appearance' menu on the left-hand side. From there, select the 'Menus' option.
To create a new menu, follow these steps:At the top of the page, select "Create a new menu".Enter a name for your new menu in the "Menu Name" box.Click on the "Create Menu" button.
Your new custom menu has been successfully created.

To add items to your menu
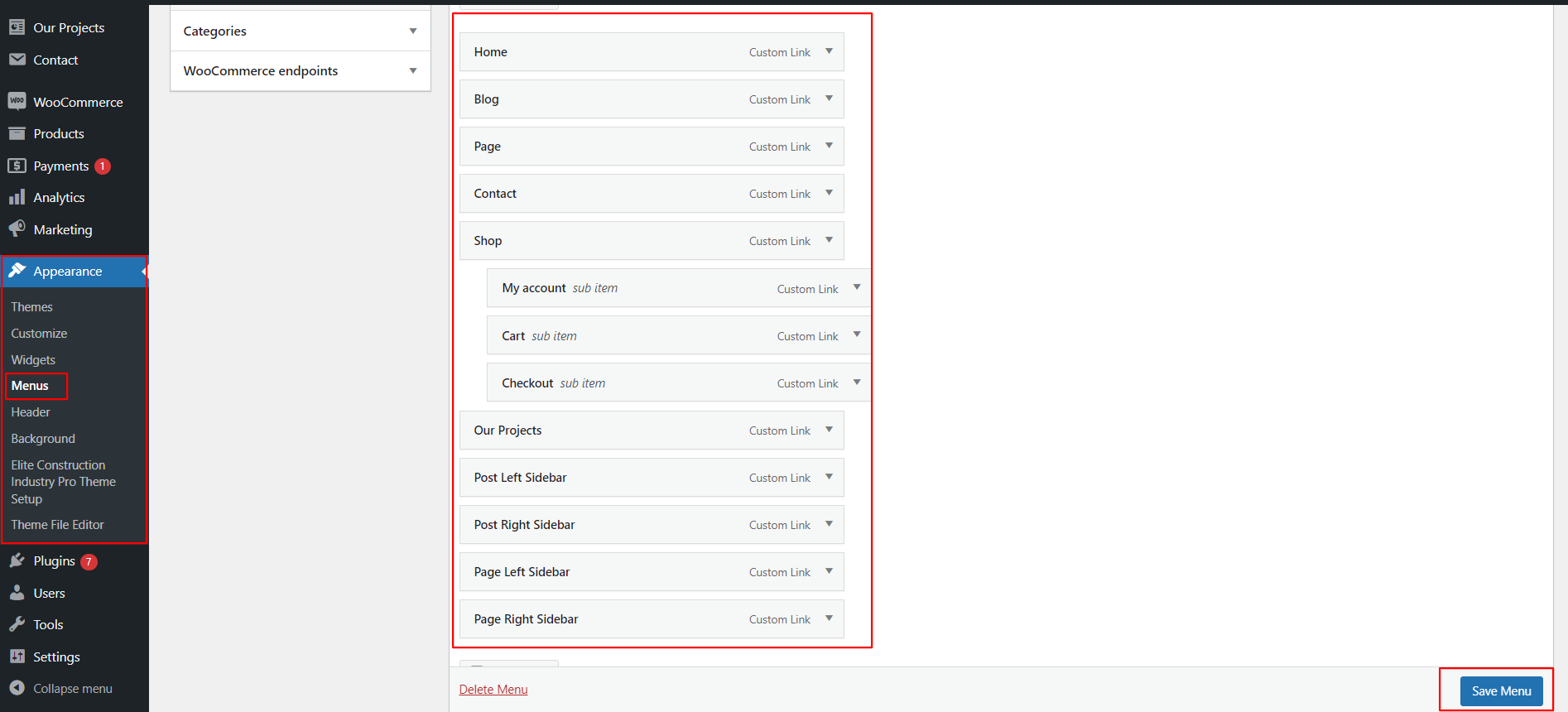
In the Menu Editor, locate the section labeled "Pages"
Click the checkbox next to each page's title that you want to add.
Once you have selected the desired pages, click the "Add to Menu" button.
Custom menu has been successfully saved

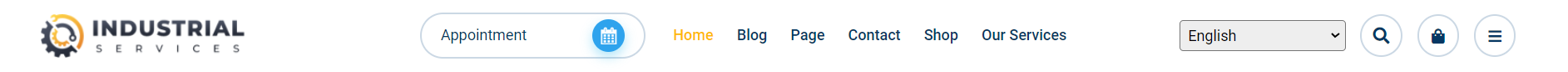
On the front end, the menu will appear as follows.

Elite Construction Industry Pro Theme Configure
Header Details
To proceed, you can set the Header Details by following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Header Settings
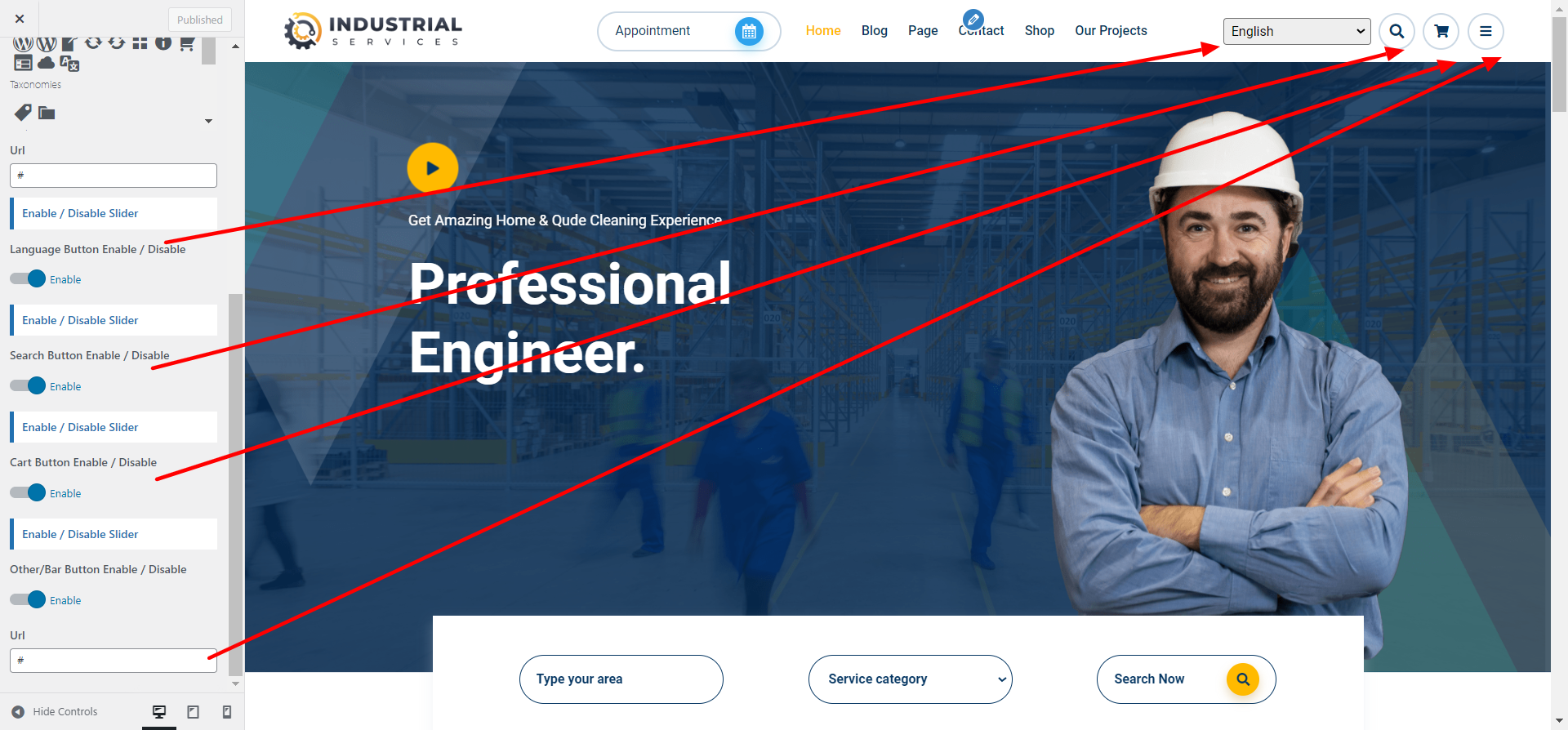
For the theme header details, you have the option to customize the header settings. You can choose from the following options for your header configuration.

You can Enable / Disable search, Language, Cart

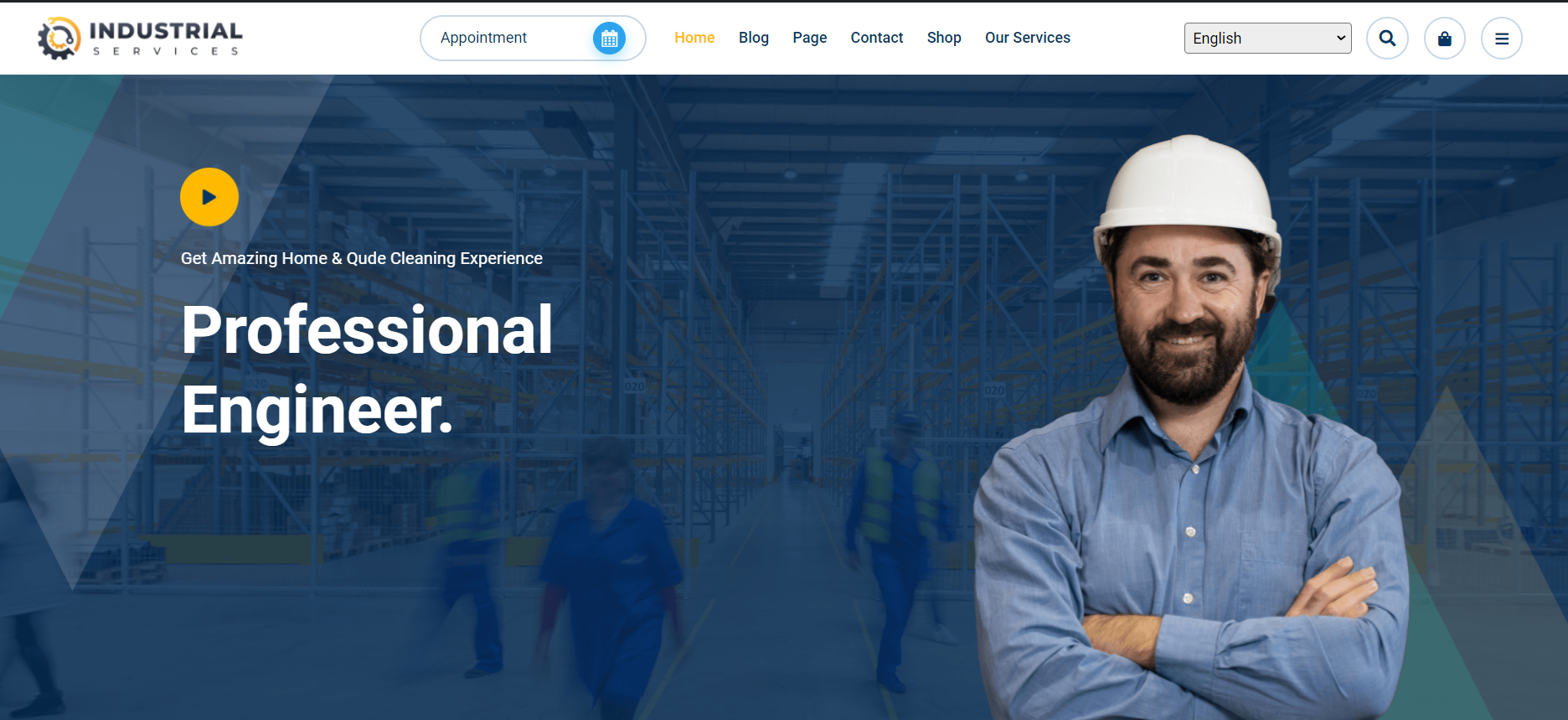
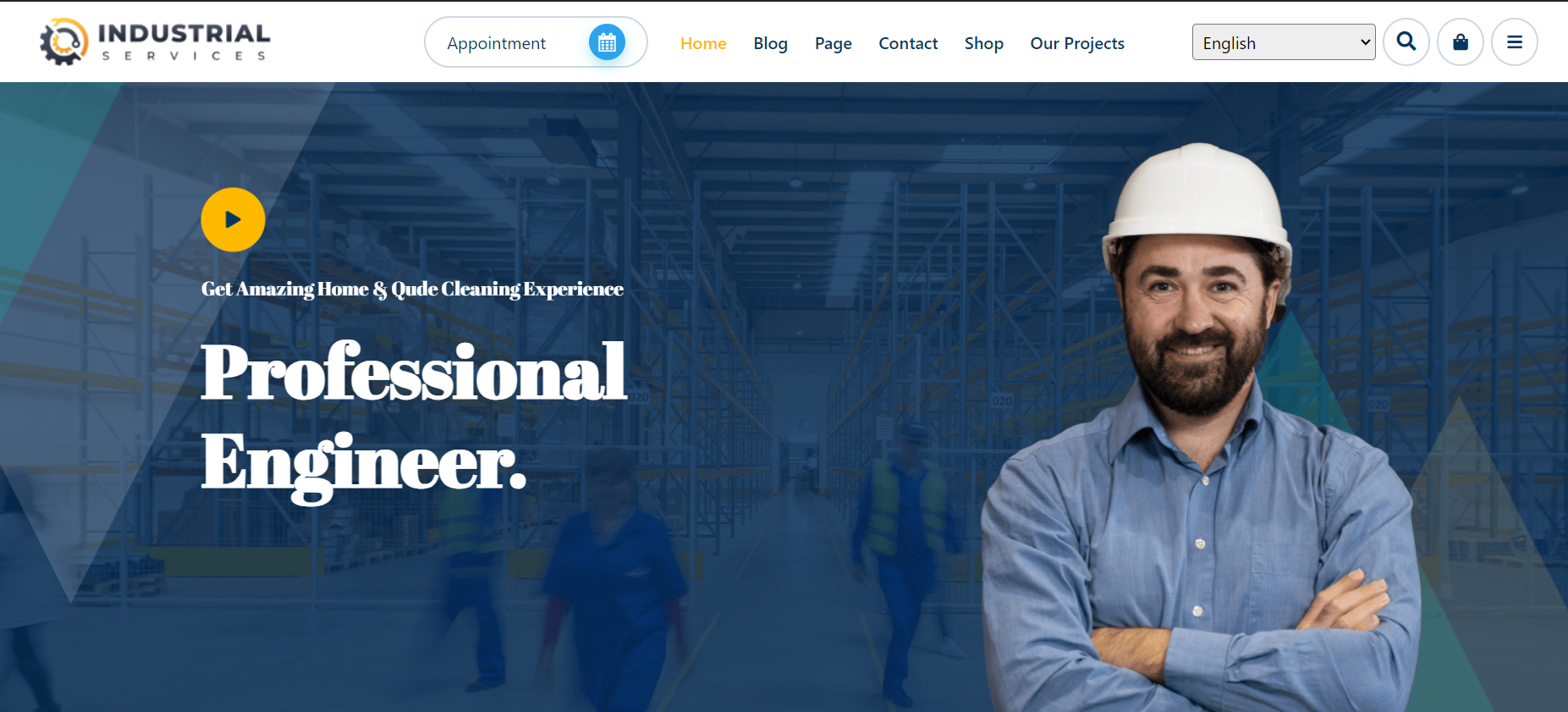
On the front end, the appearance will resemble the following

Set Logo
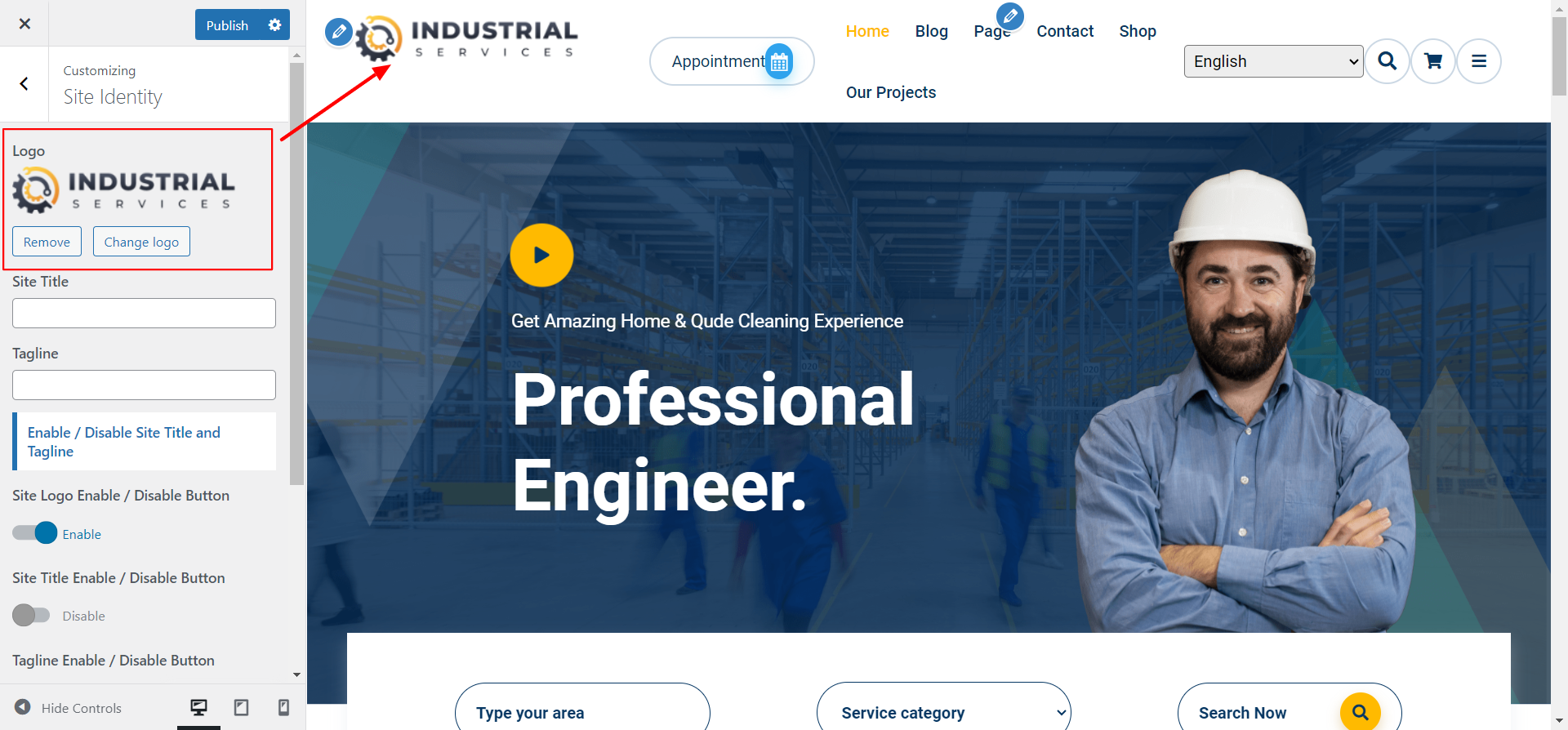
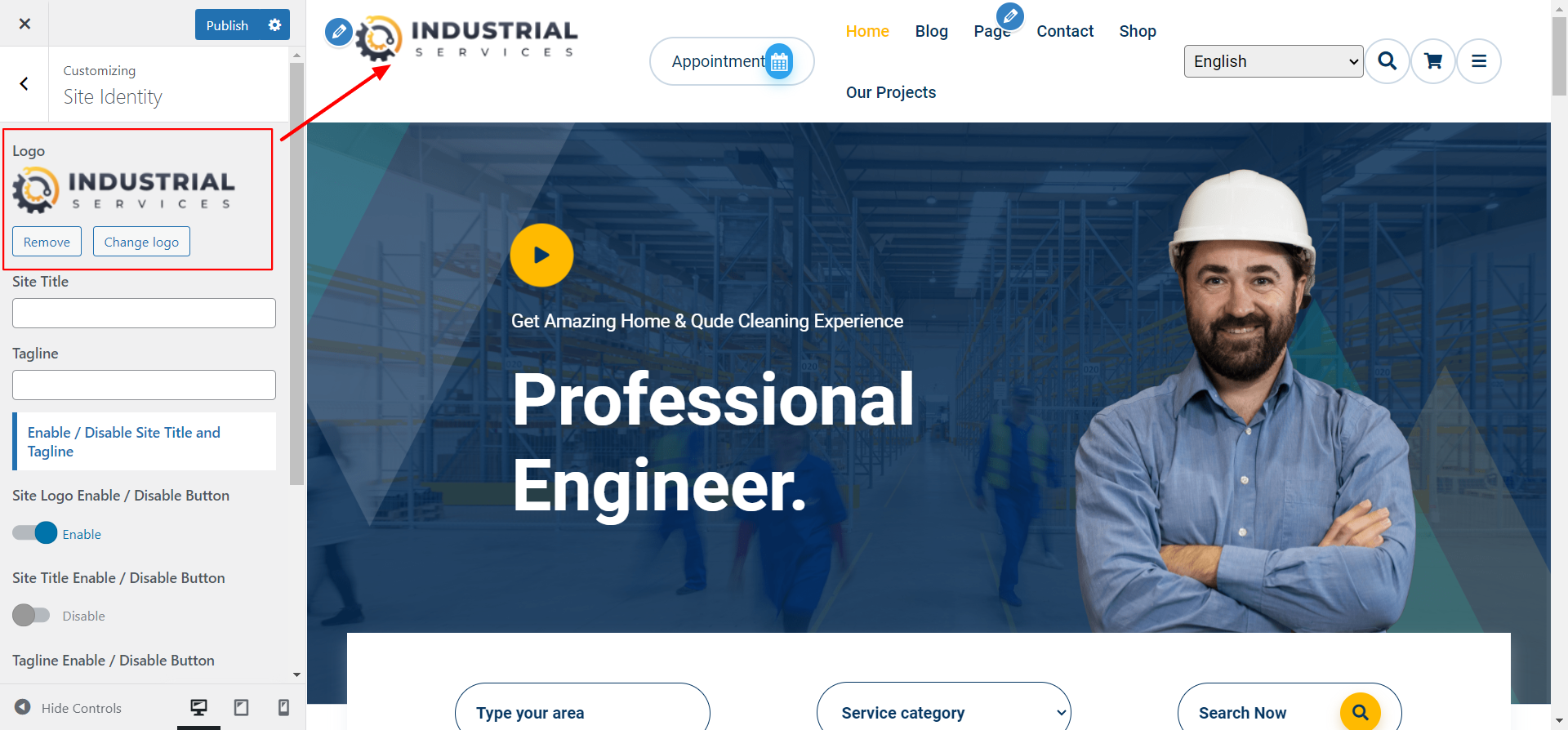
To proceed with the Theme Logo Configure, you can set the site title and tagline by following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Site Identity >> Logo Or Set Title and Tagline You can also Enable / Disable Site Title and Tagline

On the front end, the appearance will resemble the following.

Slider Section
Slider Settings
To proceed with the Theme Slider Settings, you can configure the slideshow by following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Slider Settings
To configure the Theme Slider Settings, you have the following options for each slider:Set the heading and content for each slide.Set the button text for slider section.

On the front end, the appearance will resemble the following.

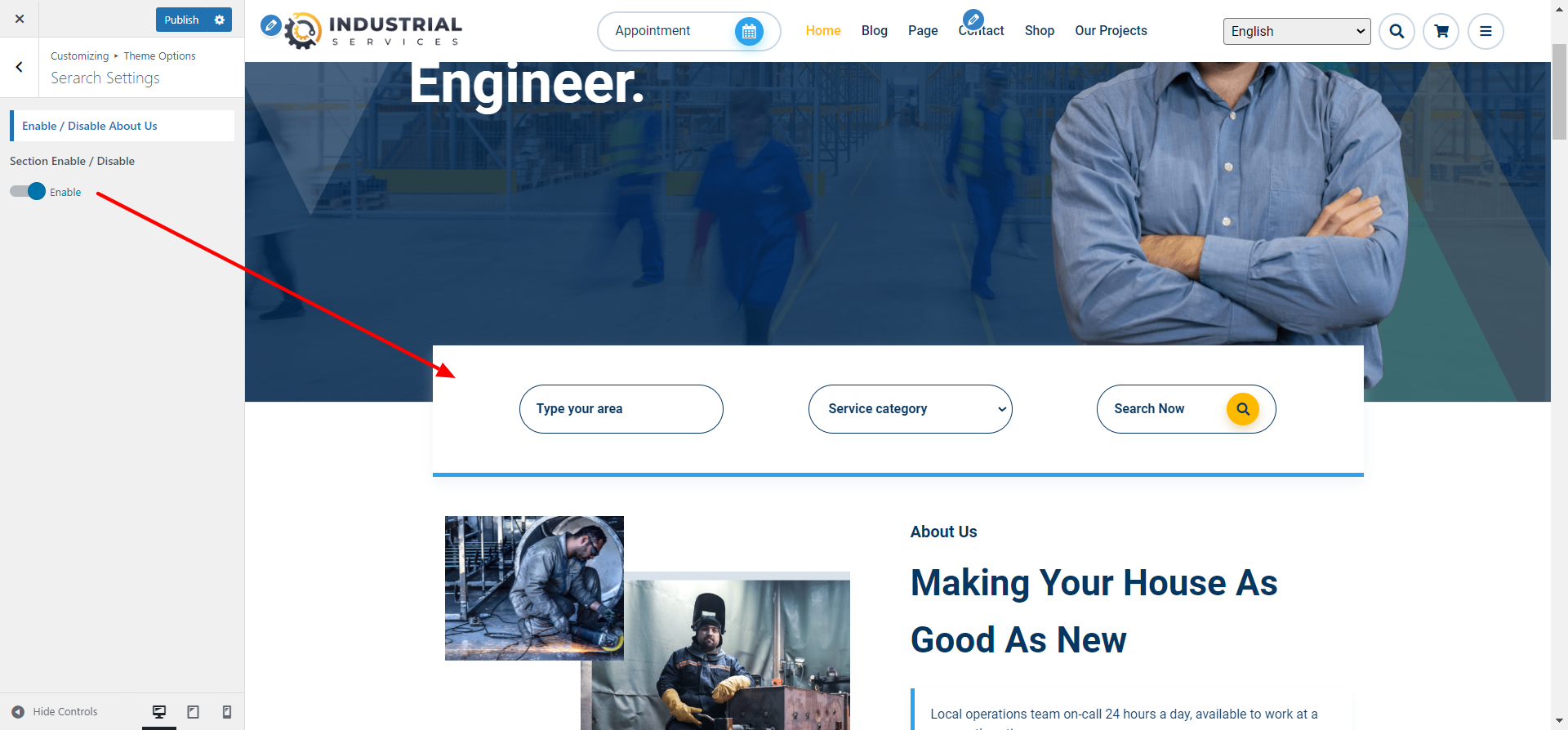
Serach Form section
Our Services Settings
To proceed with the Our Services Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Services Settings
You can this section Enable / Disabl

On the front end, the appearance will resemble the following.

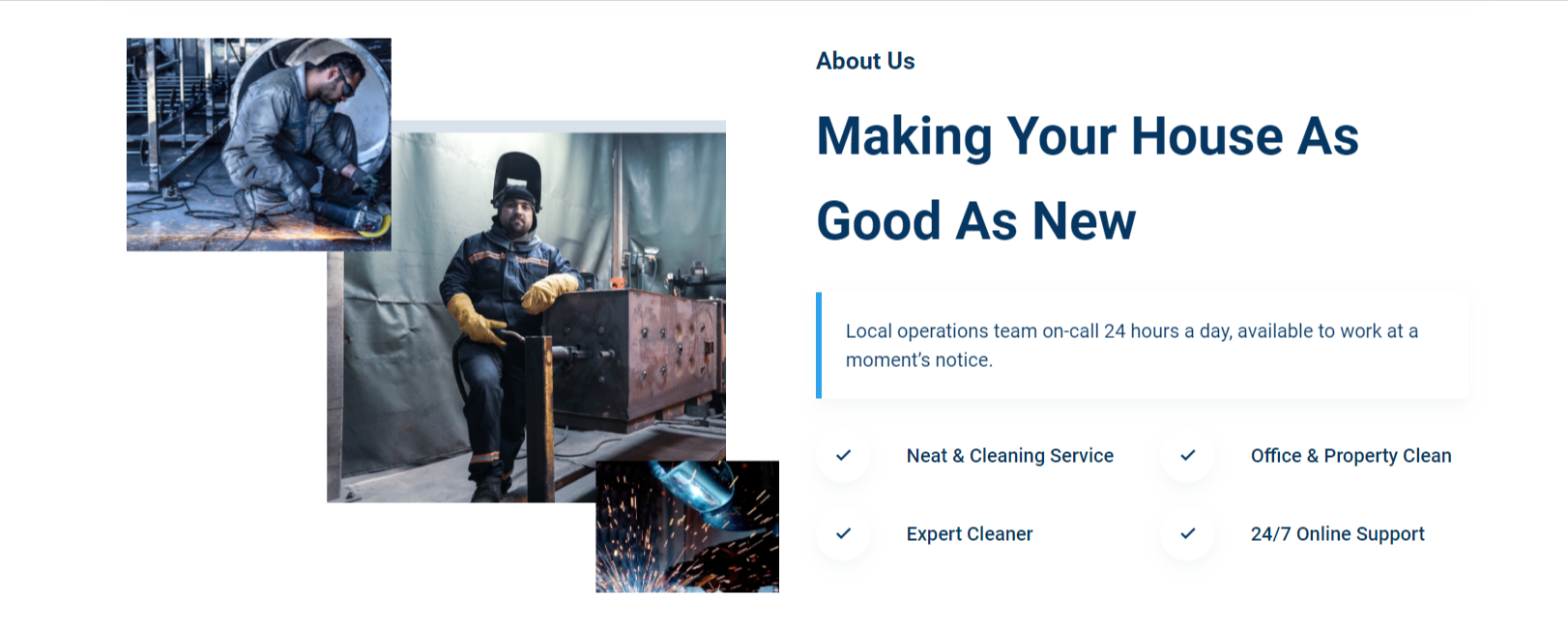
About Us Section
About Us Settings
To proceed with the About Us Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> About Us Settings
You can choose from this options for About Us settings.
You can set the main heading for this section You can images to display in the section.

On the front end, the appearance will resemble the following.

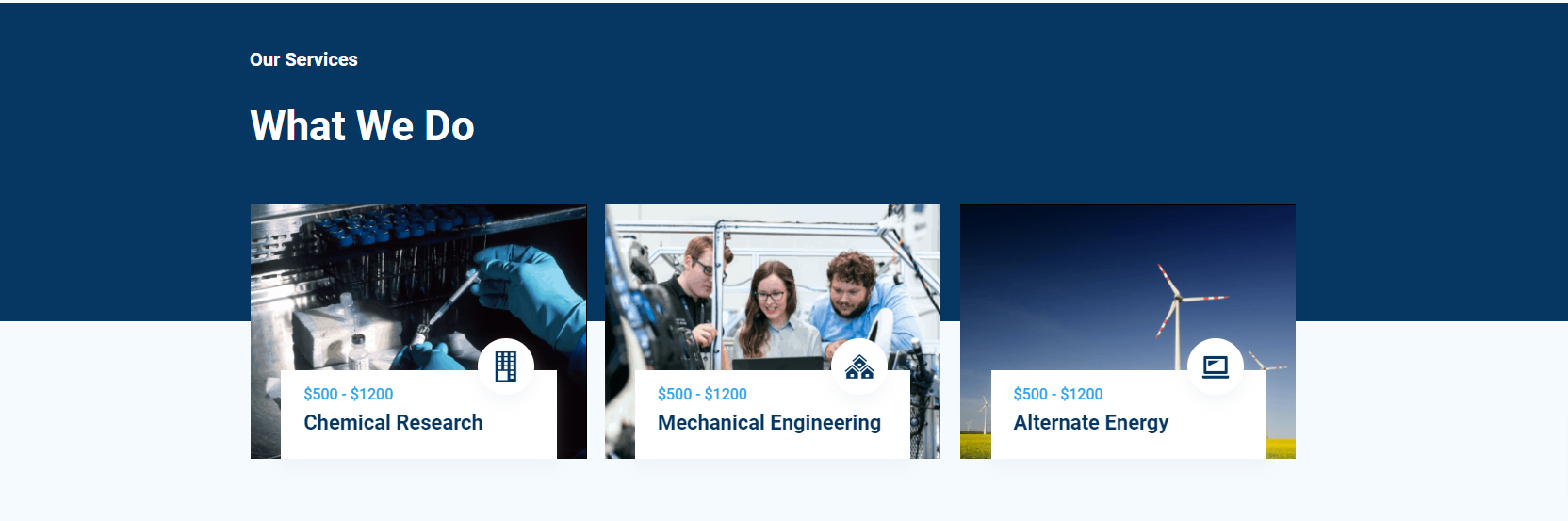
Our Services Section
Our Services Settings
To proceed with the Our Services Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Services Settings
You can set the main heading for this section. Select the our services counter of Services posts to view. For each service, you can set the image, title, and url. You have the following options to configure for each service setting

On the front end, the appearance will resemble the following.

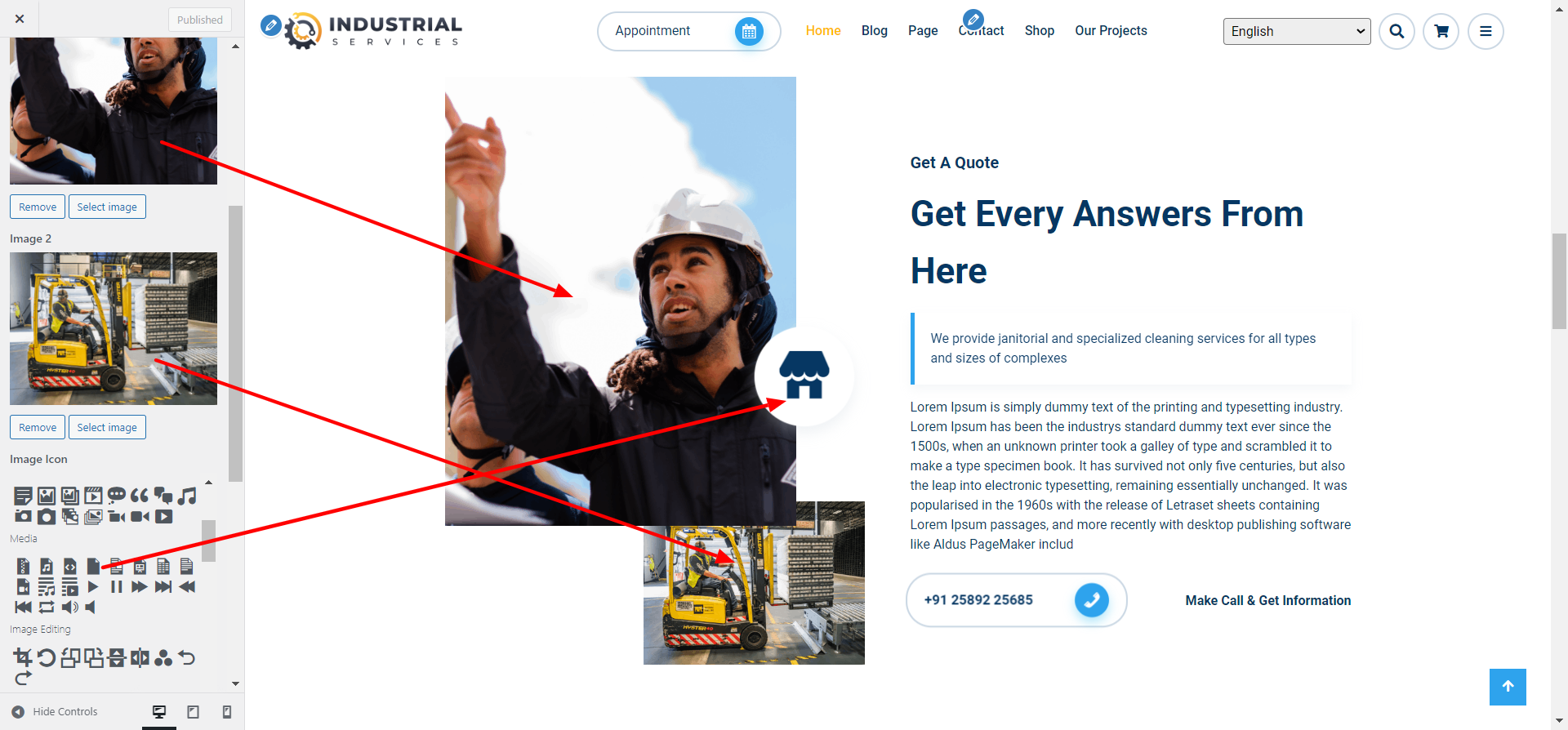
Get Quote Section
Get Quote Settings
To proceed with the Get Quote Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Get Quote Settings
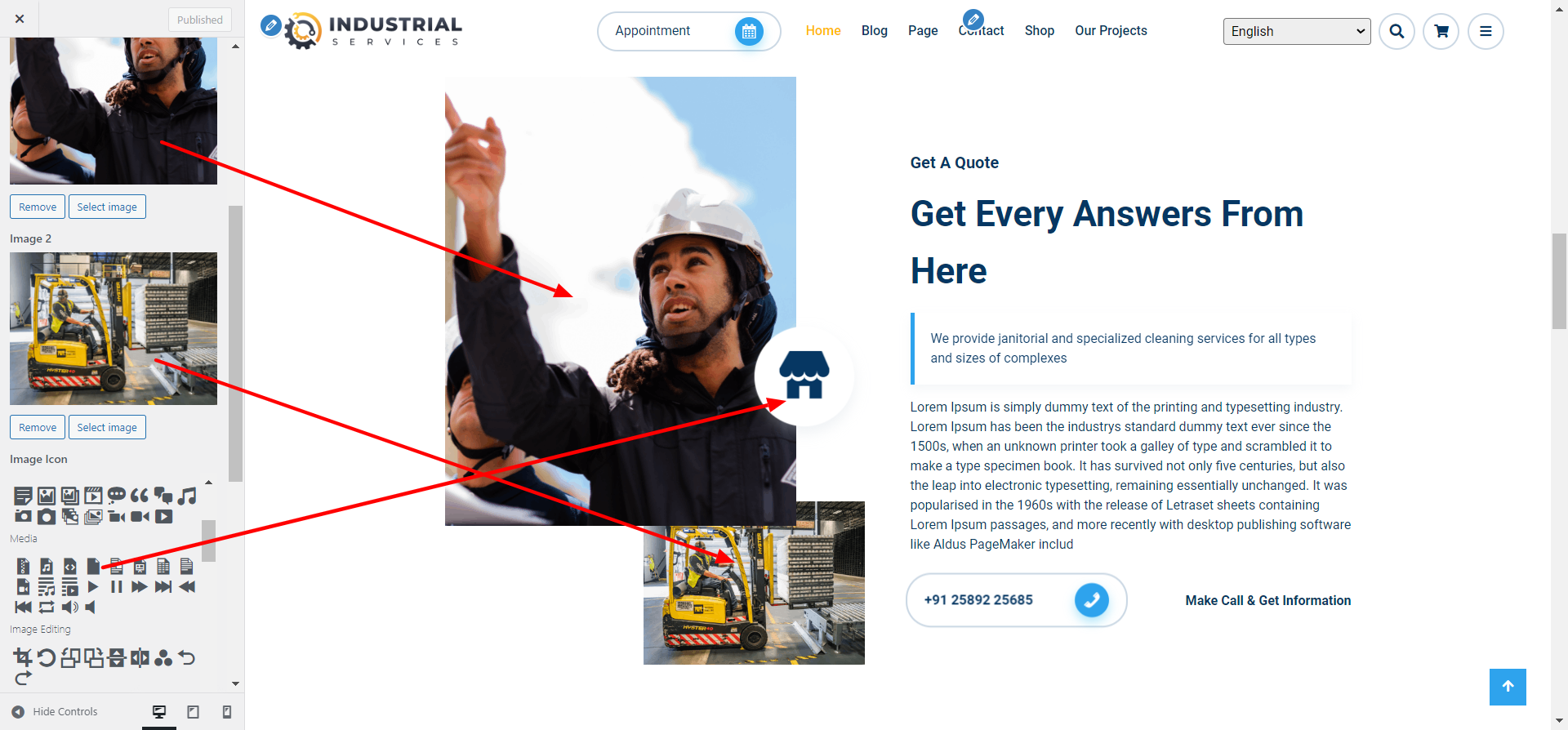
You can set the image and icon. You have the following options to configure for each Get Quote setting.

You can set the main heading and sub heading and content for this section. You have the following options to configure for each Get Quote setting.

On the front end, the appearance will resemble the following.

Working Process Section
Working Process Settings
To proceed with the Working Process Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Working Process Settings
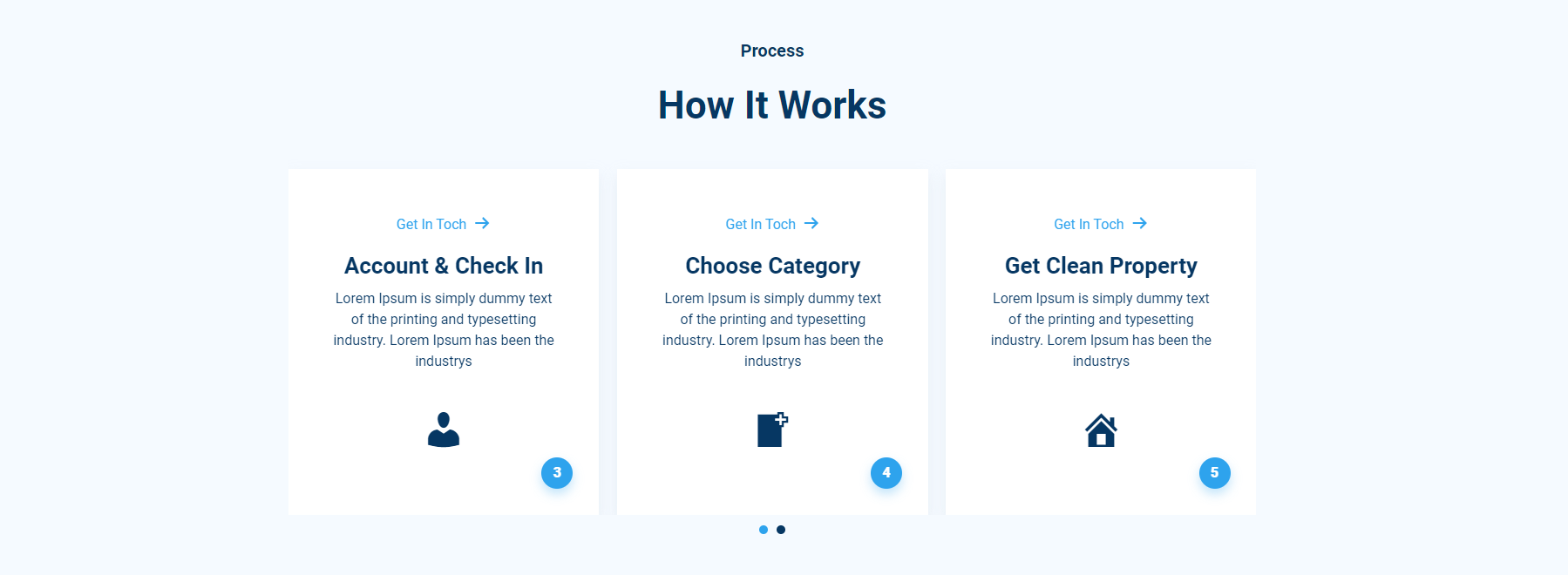
Select the counter. You have the following options to configure for each Working Process setting.

On the front end, the appearance will resemble the following.

Appointment Section
Appointment Settings
To proceed with the Appointment Section following the instructions provided below.
Important Step:- Contact Form 7 plugin is necessary for creating a form.
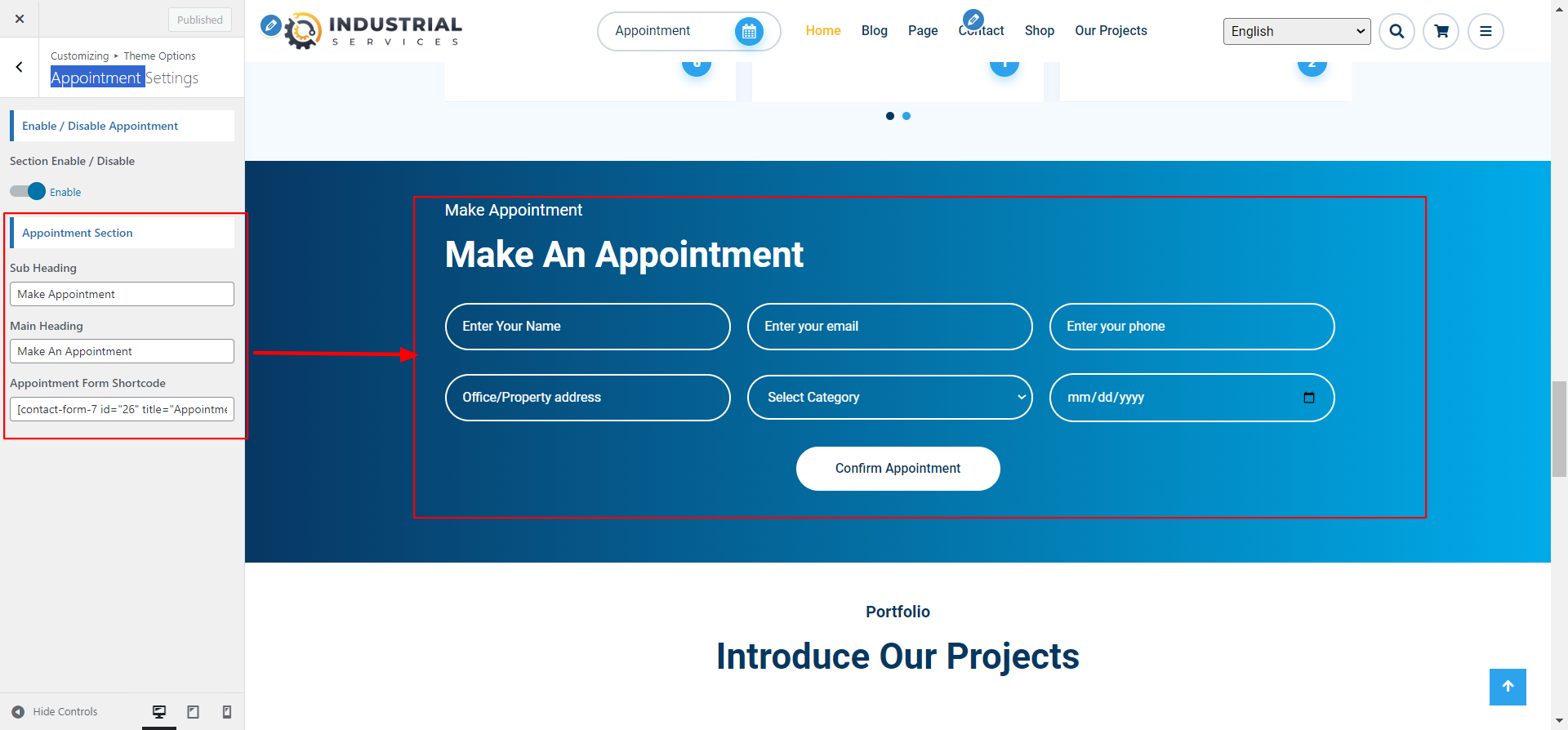
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Appointment Section
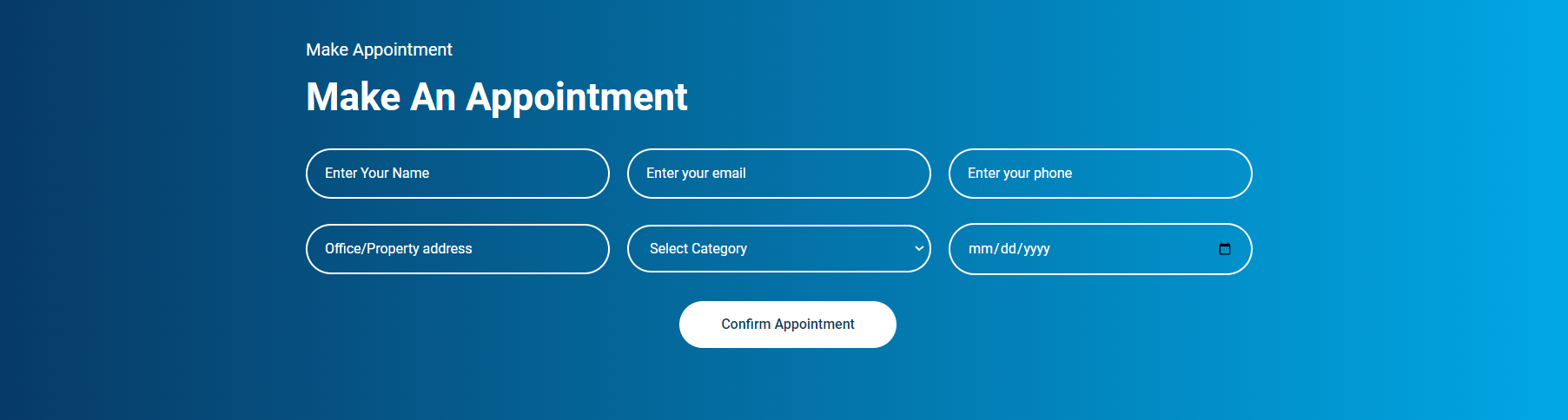
You can set heading. & also put shortcode which is already created in contact form plugin

On the front end, the appearance will resemble the following.

Our Projects Section
Our Projects Settings
Important Step:- Elite Construction Industry Pro Custom Posttype plugin is necessary for creating a post for sections.
Fetch Categories
This screen is divided into the Add New Category and category table sections.
This table lists all of your categories. Categories are displayed hierarchically and alphabetically.
Follow the instructions given below to setup Category Settings.
In the Dashboard, go to Latest Projects >> Categories >> Add New

Once you have done with this you will see the categories on your theme customize.
In this section, you have to add new category for each post.
Fetch Post
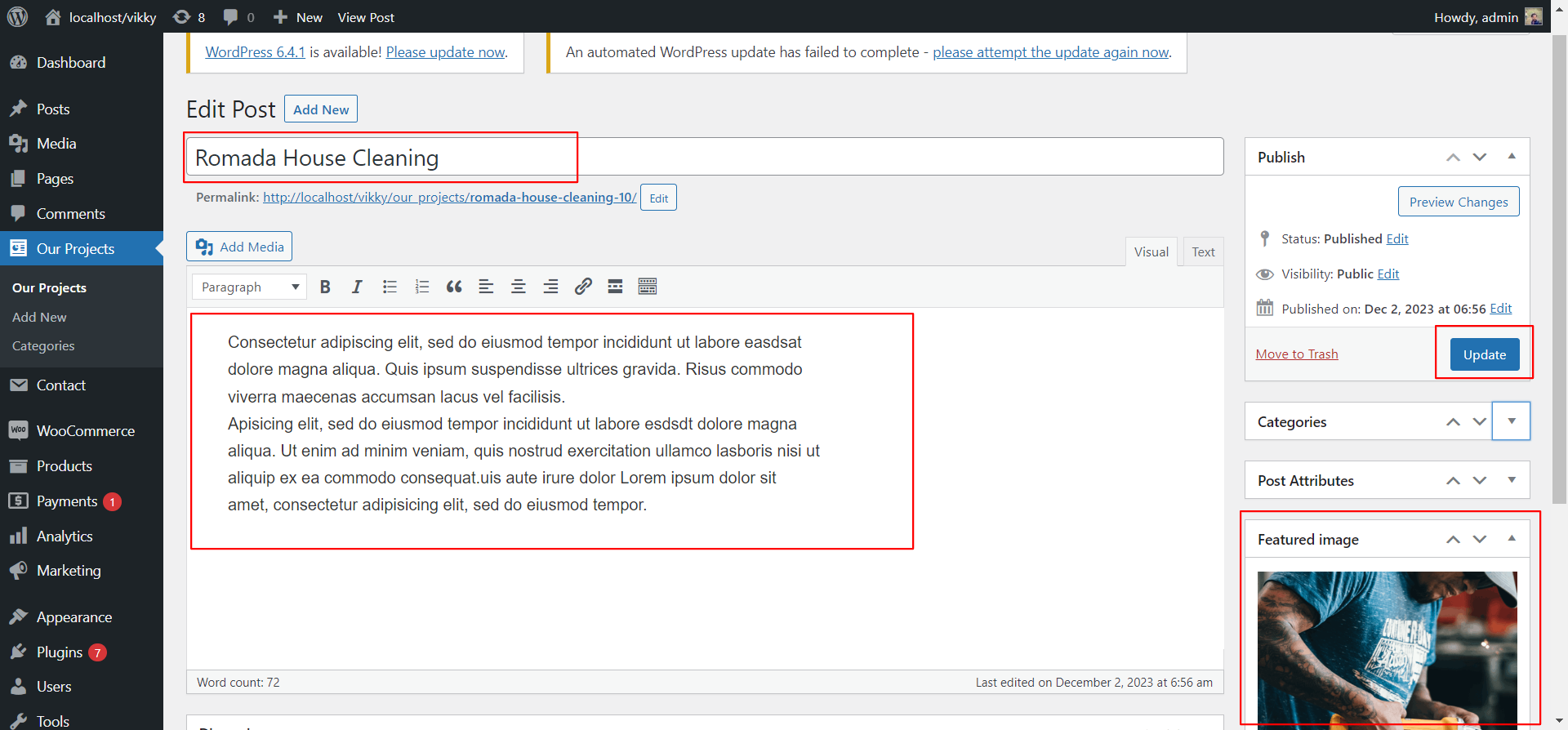
In the Dashboard, go to Latest Projects >> Add New

To proceed with Post, you should first choose the post title, content, and featured image, latest projects choose the category in which you want your post to appear.
Follow the instructions given below to setup Post Settings.
In the Dashboard, go to Latest Projects >> Add New
You can make multiple posts for category.

Once you have done with this you will see the post on your front page.
In order to proceed with Our Properties Settings follow the instructions given below.
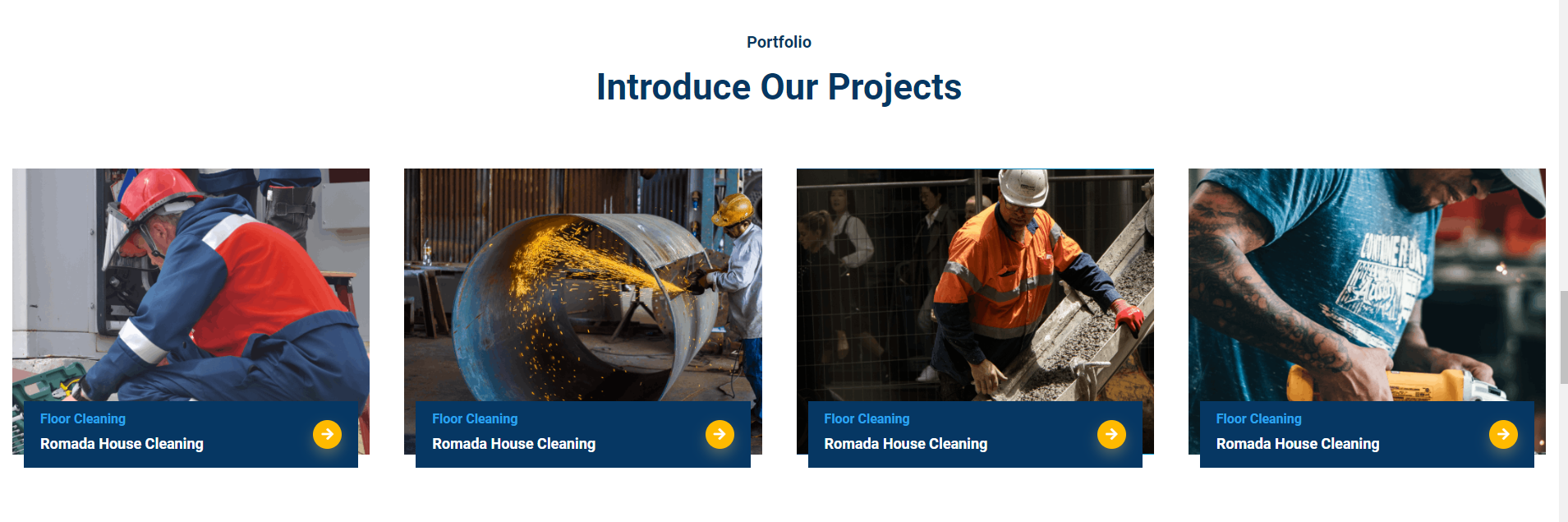
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Projects Settings
You can set main heading , content , button text and button url for section.
Select the number of projects posts to view. You have the choice of picking Category. You can choose from this options for each Our projects settings.

In front end, it will look like this.

Sponsor Section
Sponsor Settings
To proceed with the Sponsor Settings following the instructions provided below.
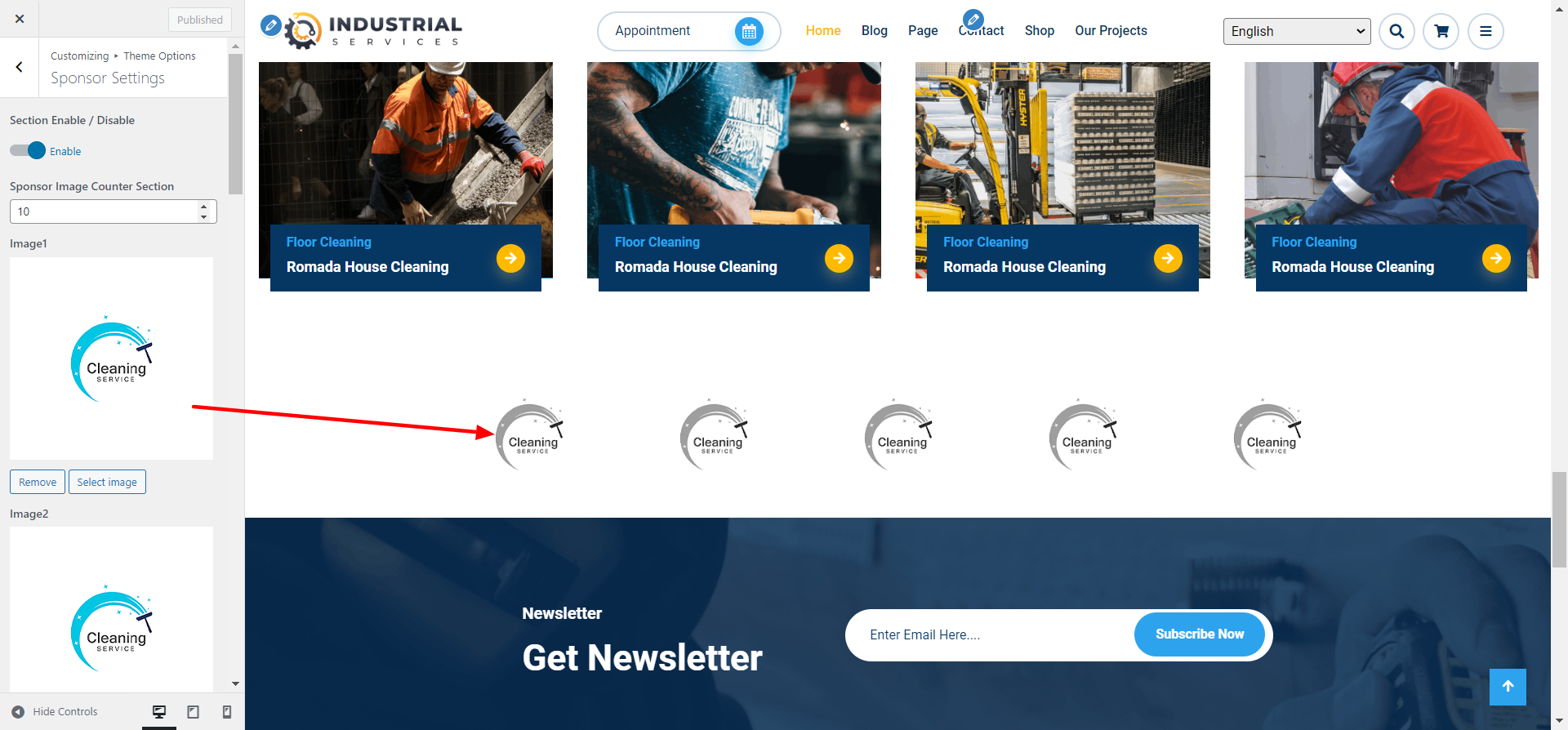
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Sponsor Settings
Select the Sponsor counter of Sponsor posts to view. For each Sponsor, you can set the images, name, and content. You have the following options to configure for each Sponsor setting

On the front end, the appearance will resemble the following.

Newsletter Section
Newsletter Settings
To proceed with the Newsletter Section following the instructions provided below.
Important Step:- Contact Form 7 plugin is necessary for creating a form.
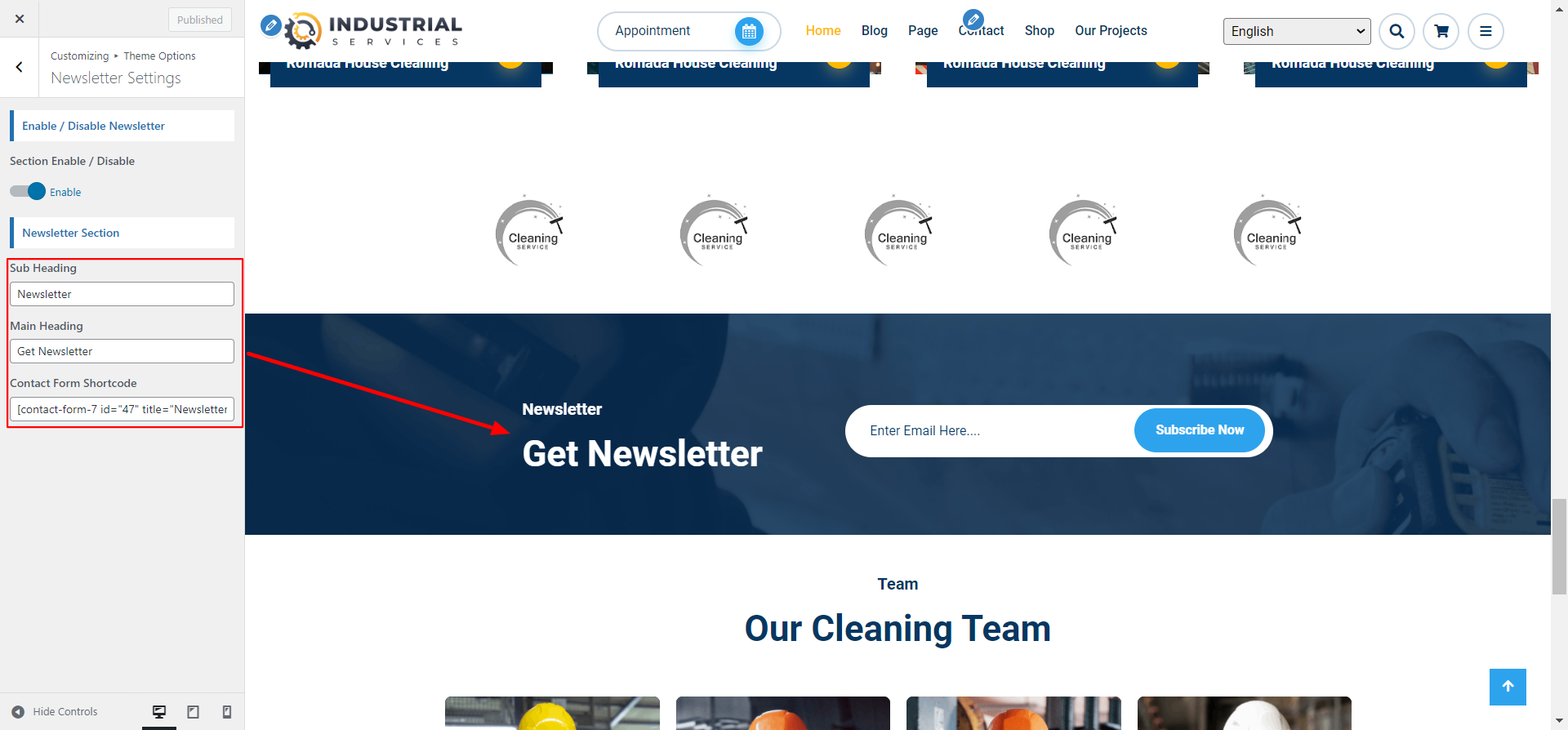
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Newsletter Section
You can set heading. & also put shortcode which is already created in contact form plugin

On the front end, the appearance will resemble the following.

Our Team Section
Our Team Settings
To proceed with the Our Team Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Our Team Settings
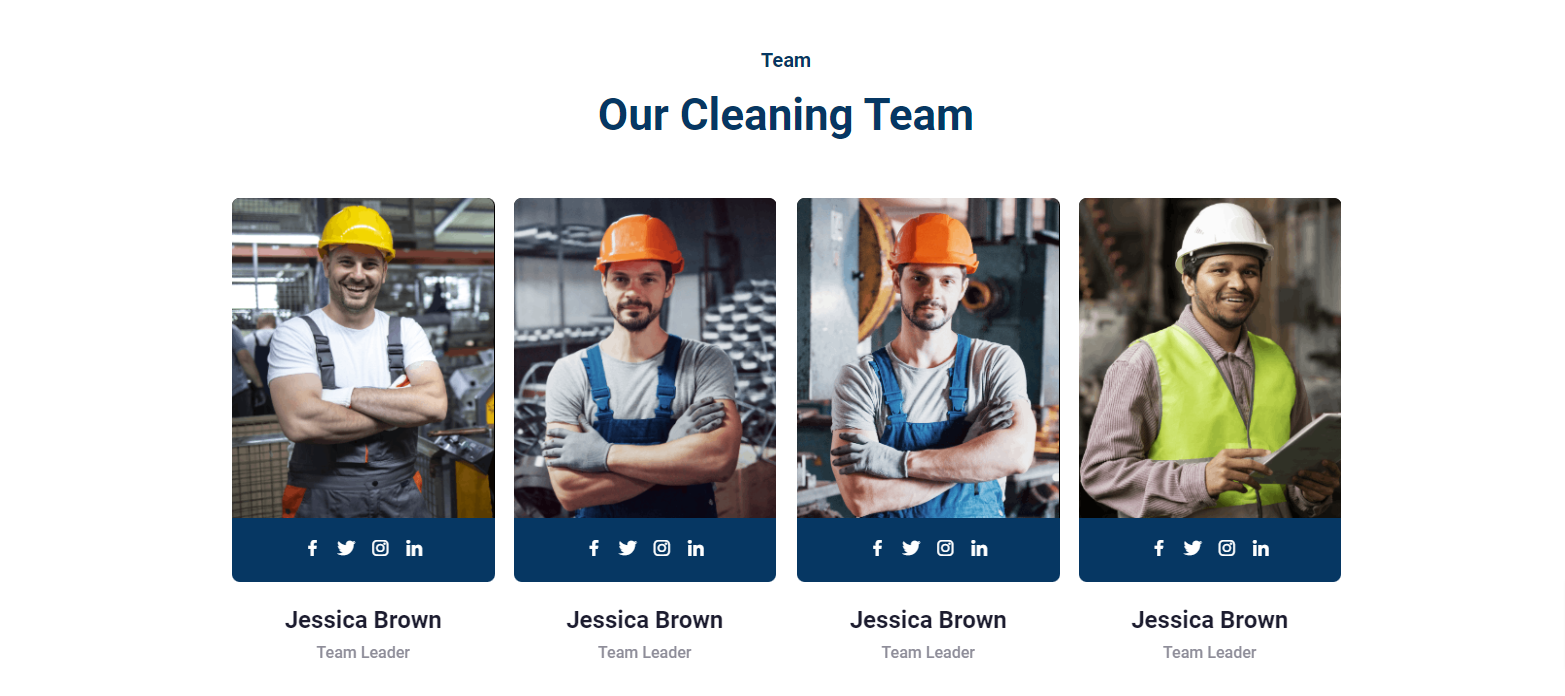
You can set the image, main heading, and content for this section. For each team member, you can set the post and name.
You can set socail iocn and socail url of teams

On the front end, the appearance will resemble the following.

Banner Section
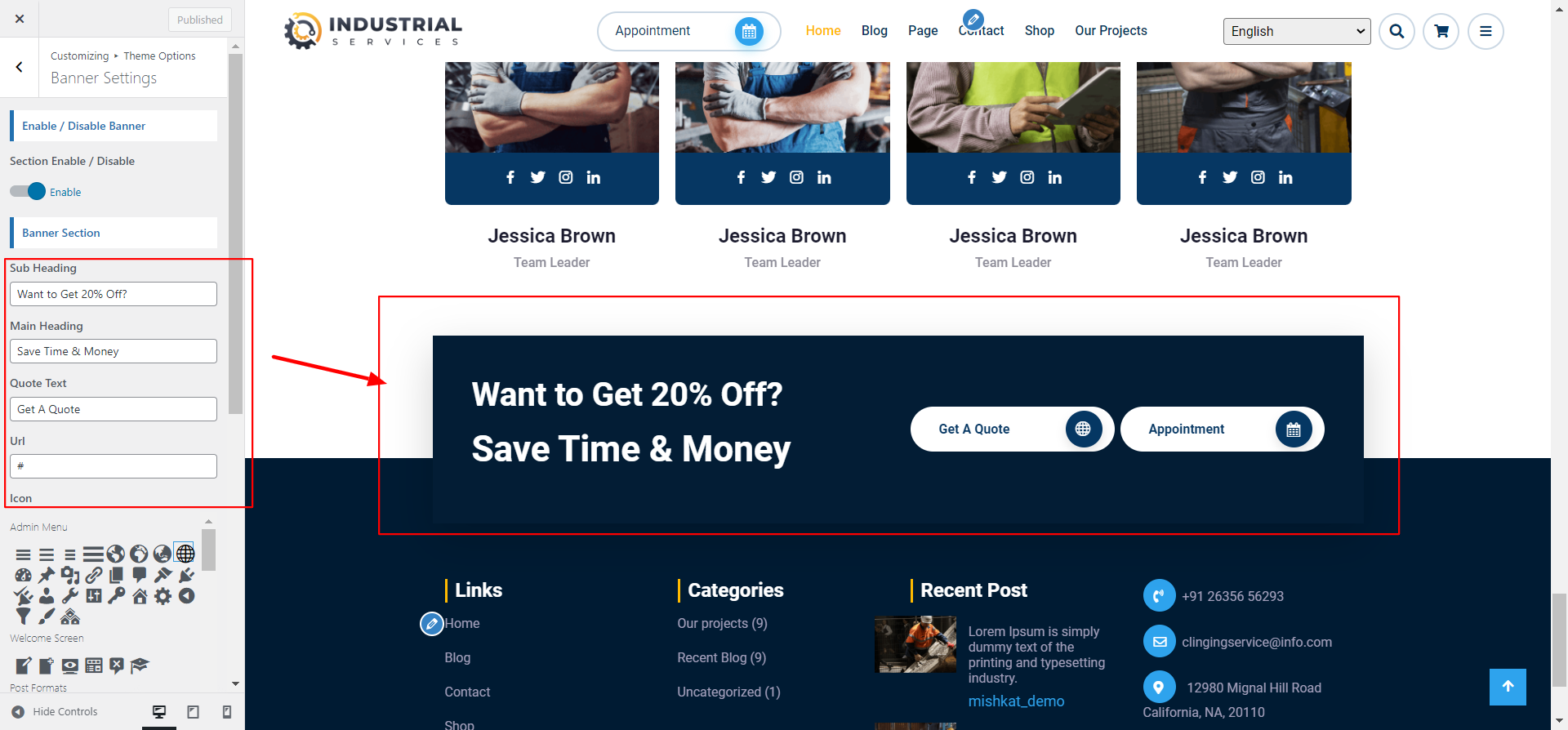
Banner Settings
To proceed with the Banner Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Banner Settings
You can set main heading, and content for this section. For each team member, you can set the post and name.
You can set socail iocn and socail url of teams

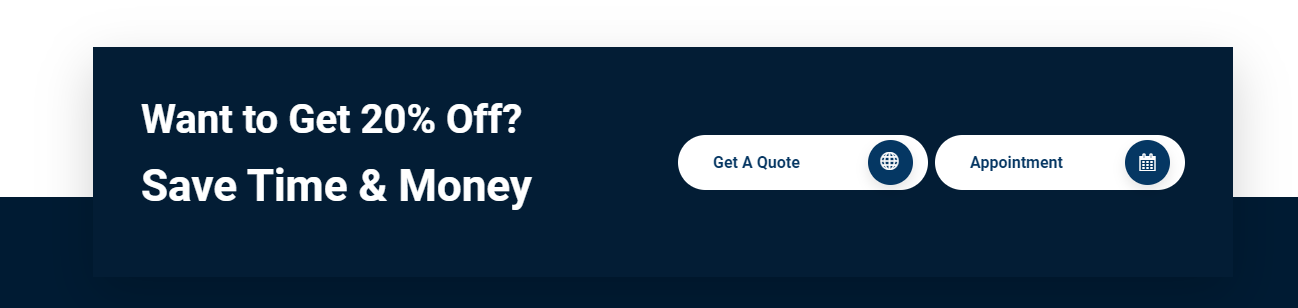
On the front end, the appearance will resemble the following.

Footer Configure Section
The footer is divided into four columns. There, any widget can be inserted.
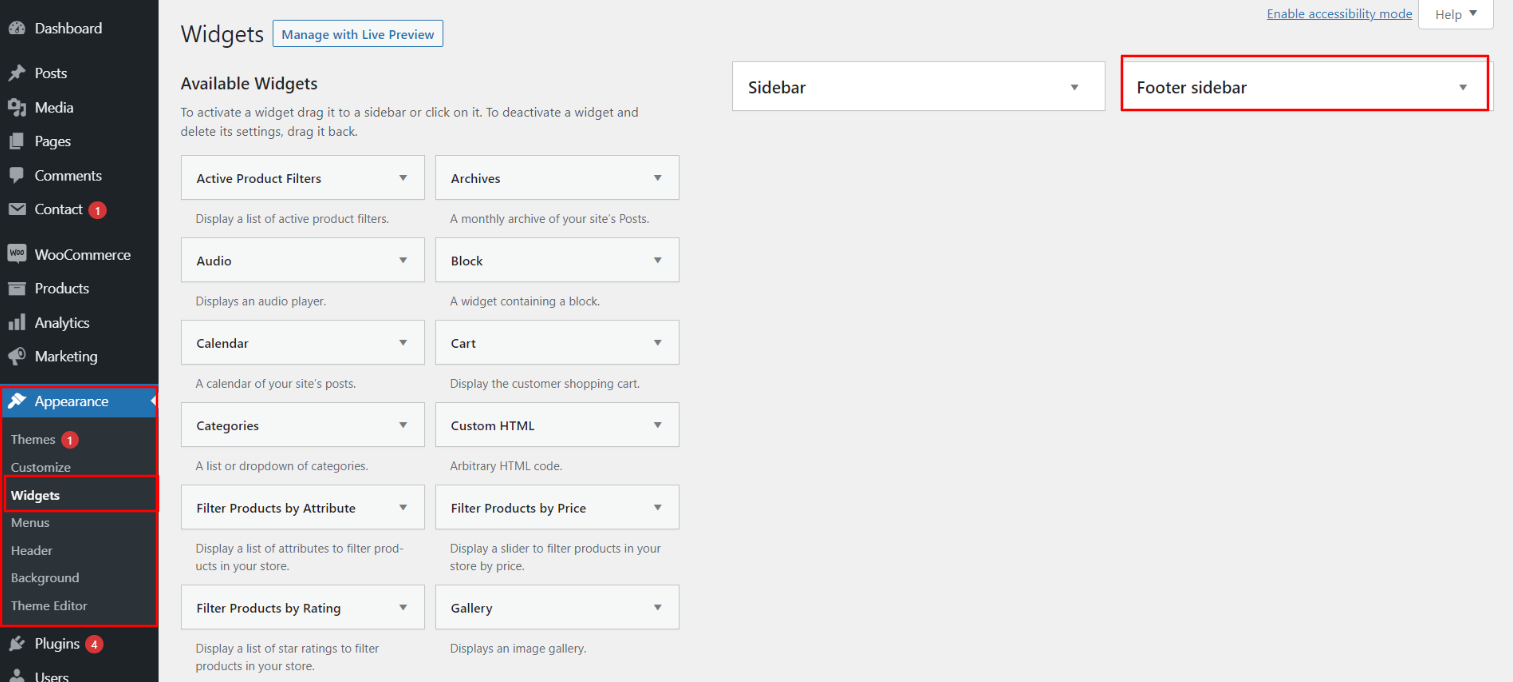
1. In the Dashboard, go to Appearance >> Widgets
To add widgets to the footer, see the screenshot below.

You may easily add your own text or images to footer columns by selecting widgets like text, photographs, recent articles, and other options.
Navigate here and follow the instructions below to manage the footer's content and add some widgets.
2. In the Dashboard, go to Apwp-footer-setuppearance >> Widgets >> Footer Sidebar

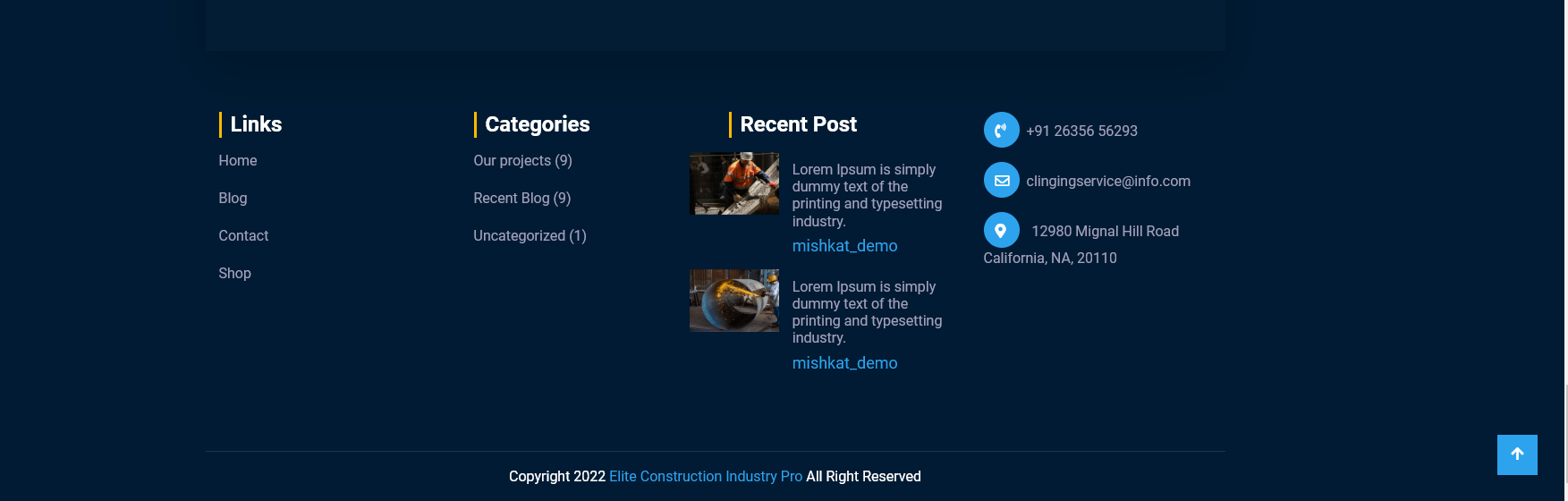
After adding widgets to it, your footer will look like this.

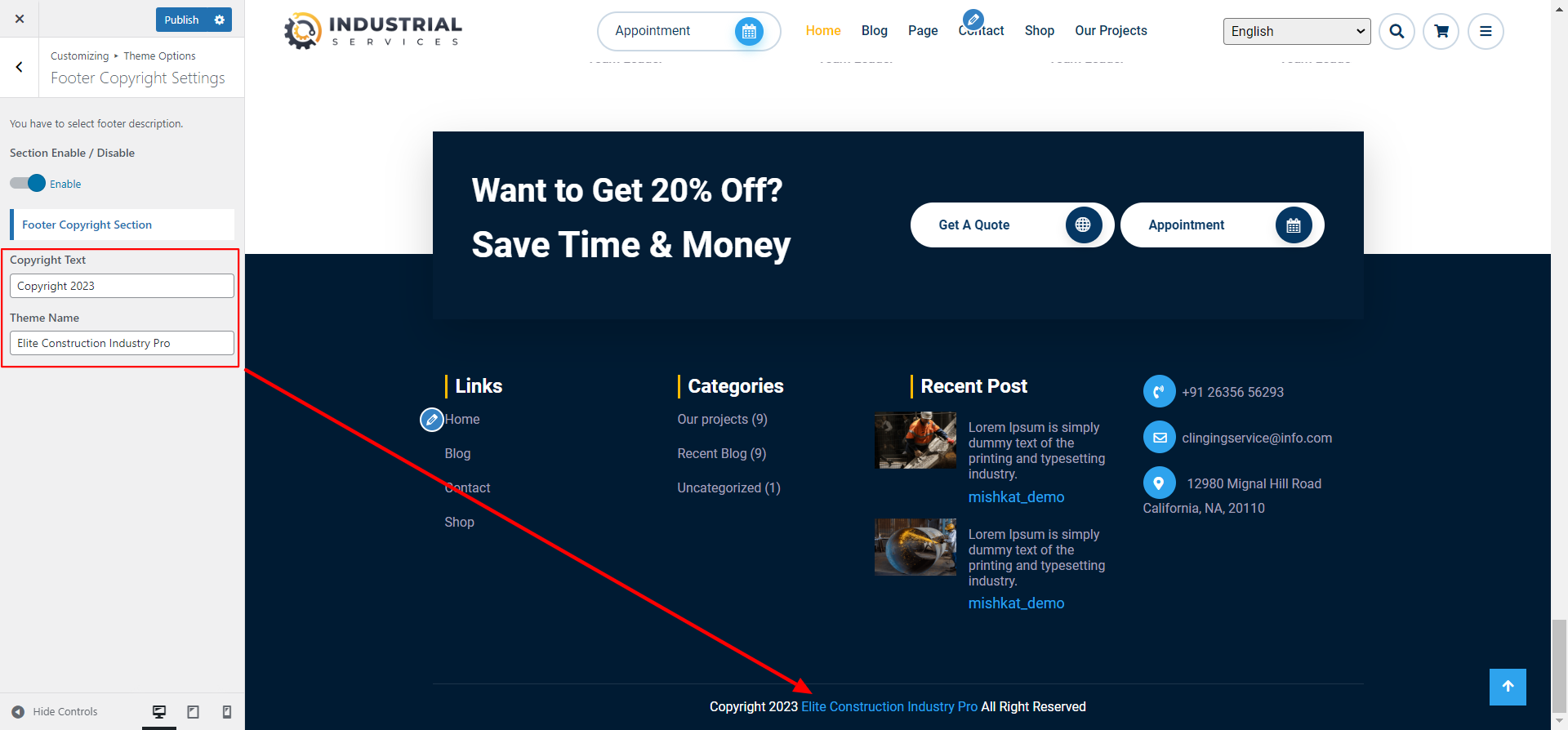
Copyright Text for Footer
Copyright Text
You can fill out the copyright content to footer copyright settings to continue with the footer settings.

On the front end, the appearance will resemble the following.

Theme Color and Font
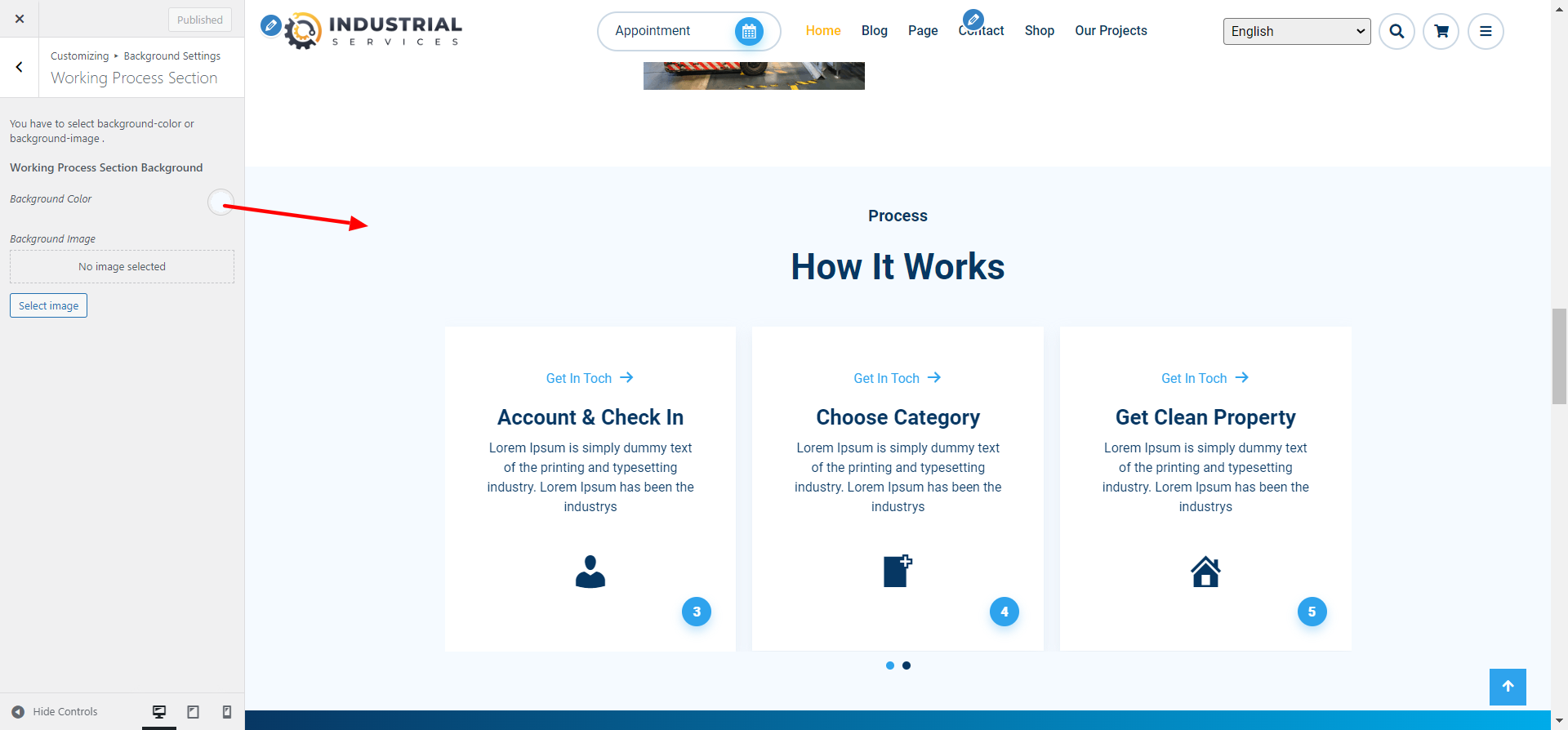
Configure Background
Background Settings
To proceed with the Background Settings following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Background Settings >> Testimonial Section
For each part, you can choose a backdrop color or image. For each Background Section, you can select from these possibilities.

On the front end, the appearance will resemble the following.

Configure Theme Font Style
Typography Options
To proceed with the Typography Options, you can change complete font style just one click. following the instructions provided below.
You can change heading and body font style
In the Dashboard, go to Appearance >> Customize >> Typography Options>>

On the front end, the appearance will resemble the following.

Configure Theme Color
Color Options
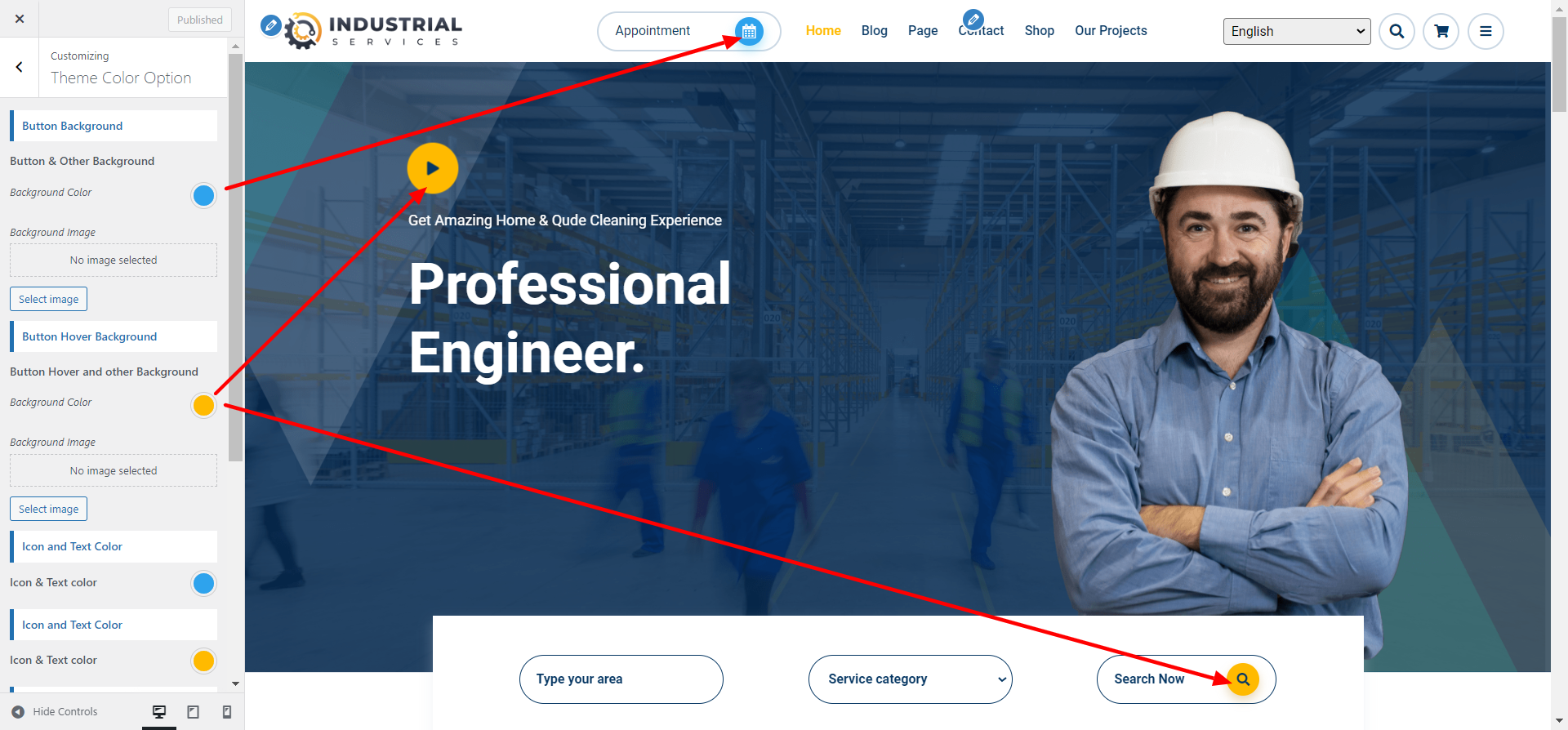
With just one click, you can change the entire font color as well as the background and border colors of buttons when using the theme color option.
In the Dashboard, go to Appearance >> Customize >> Theme Color Option

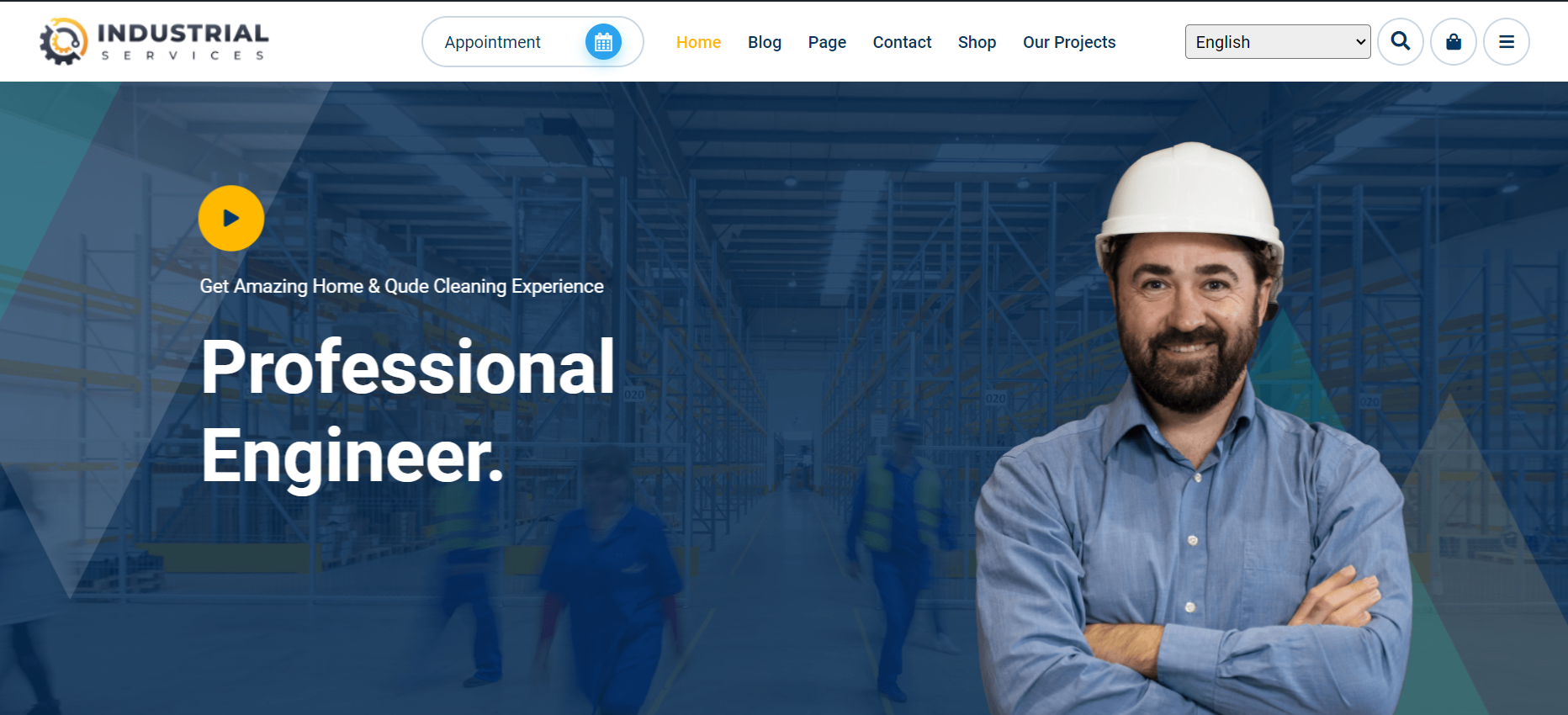
On the front end, the appearance will resemble the following.

Setting Page Templates
Configure Contact Page -
Follow these instructions to Configure contact page.
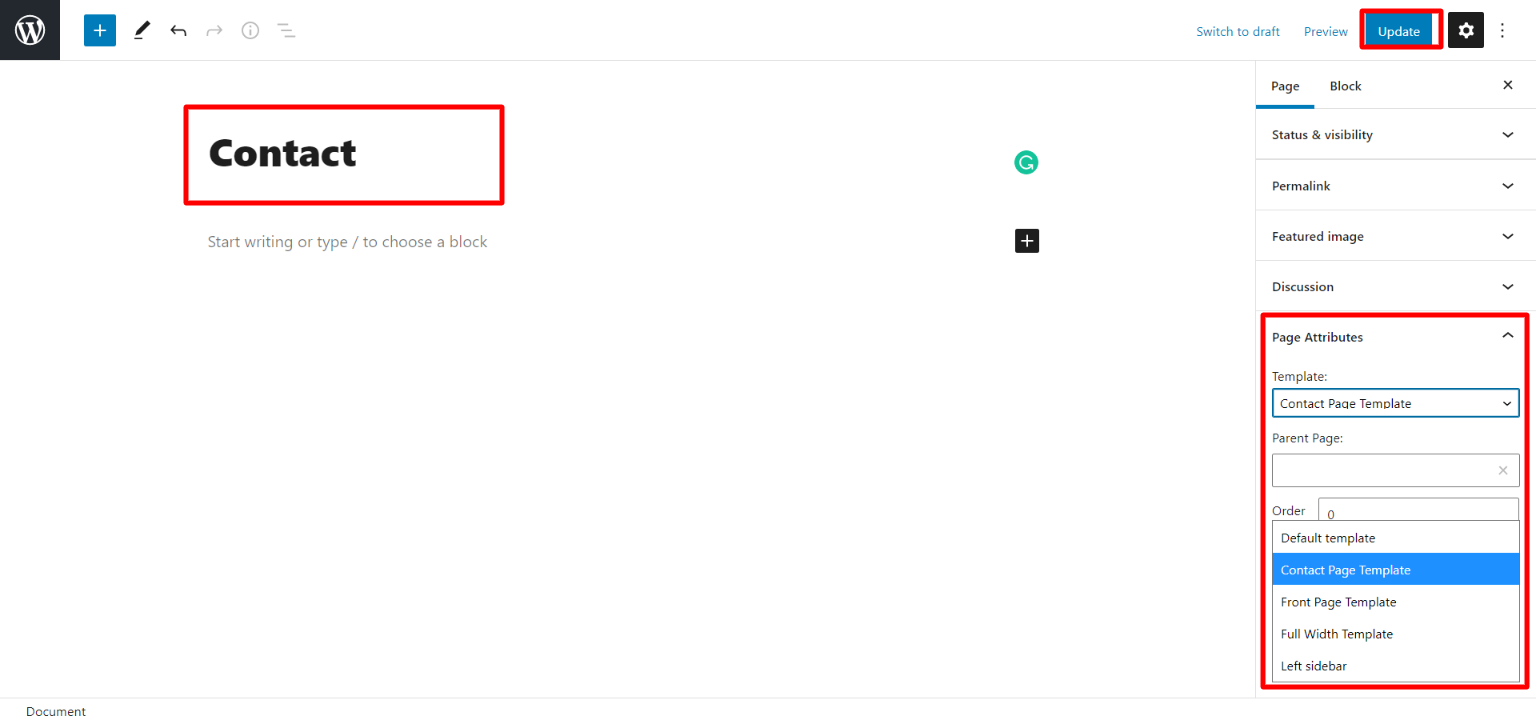
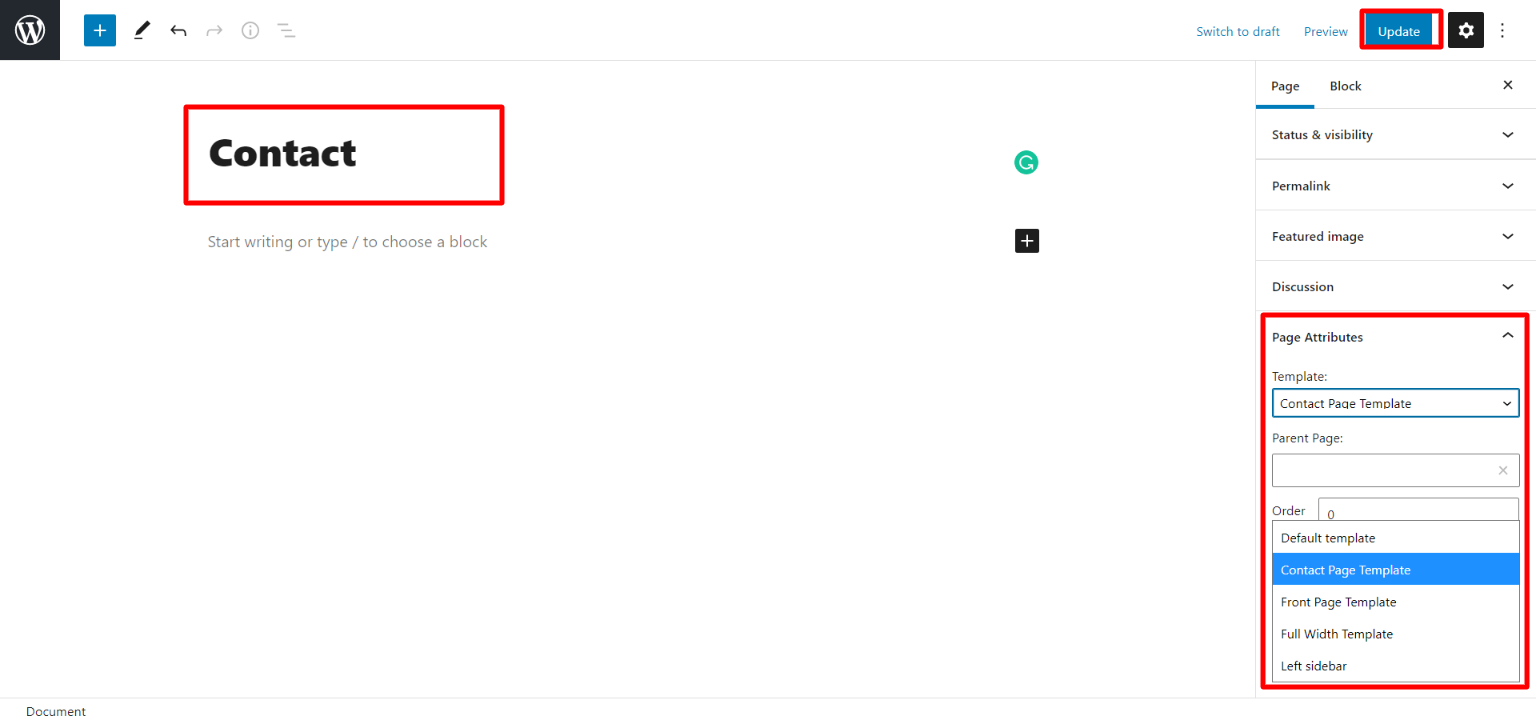
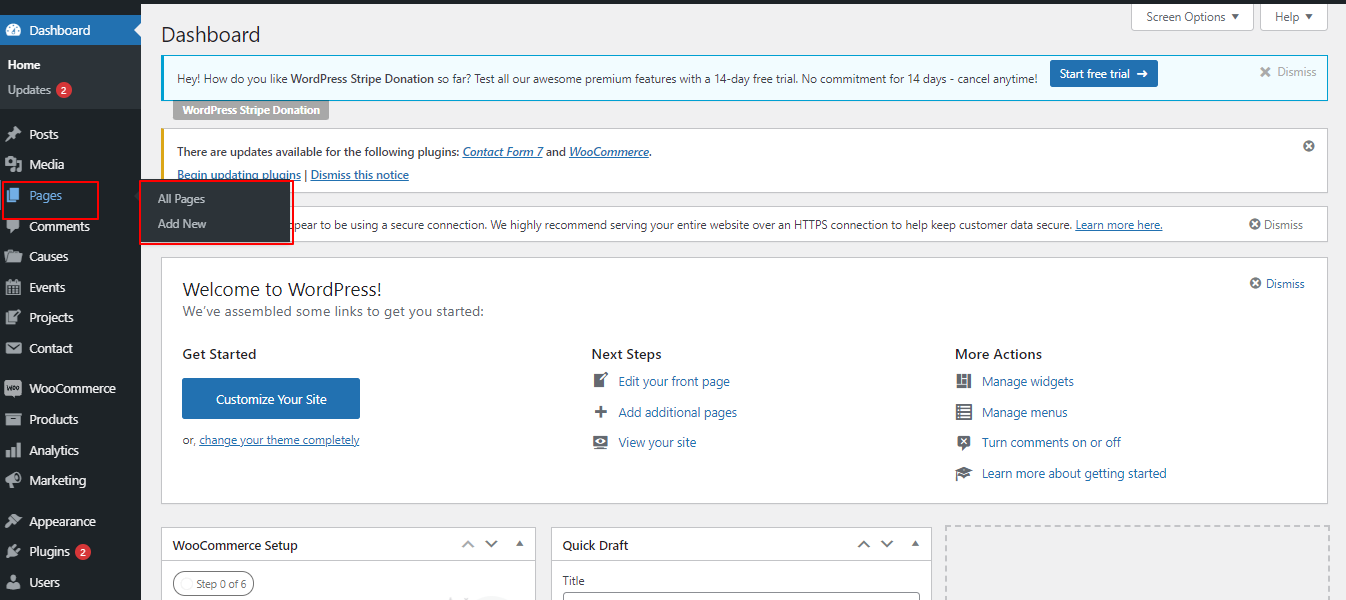
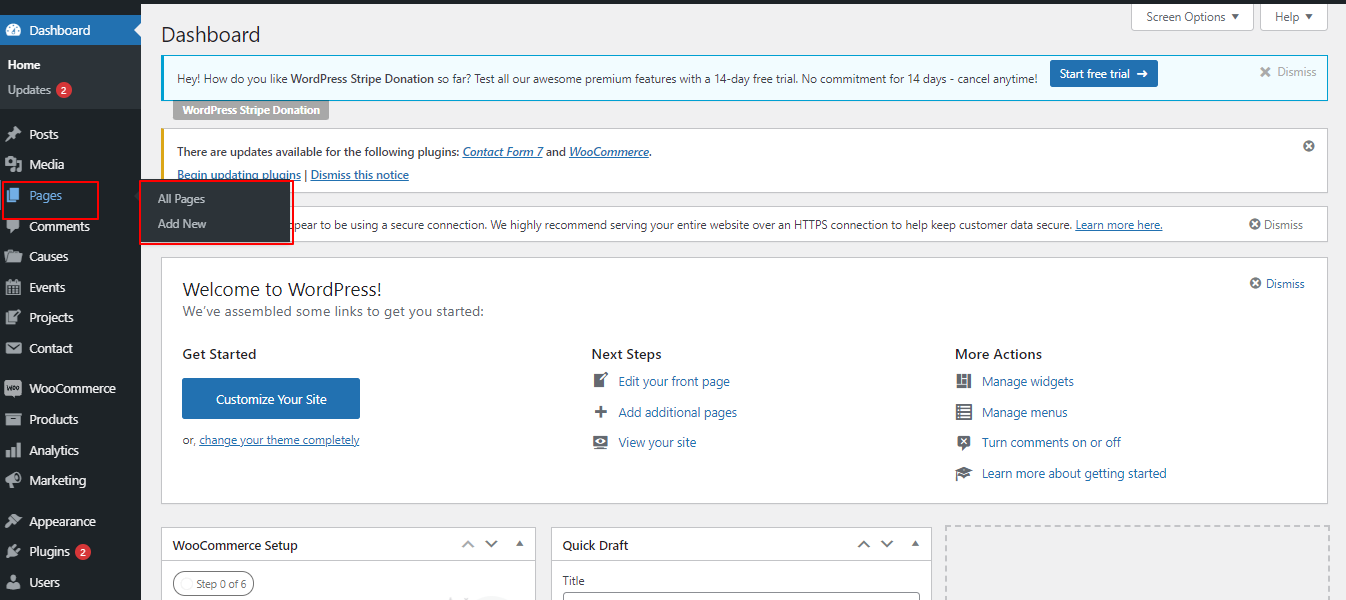
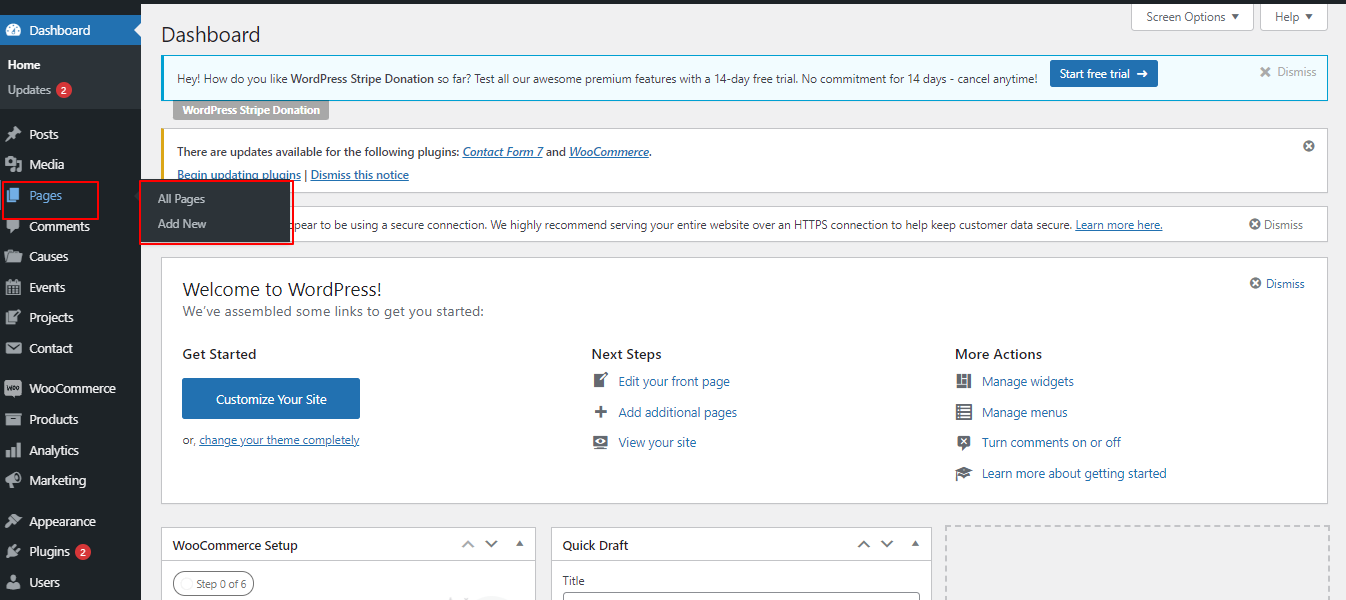
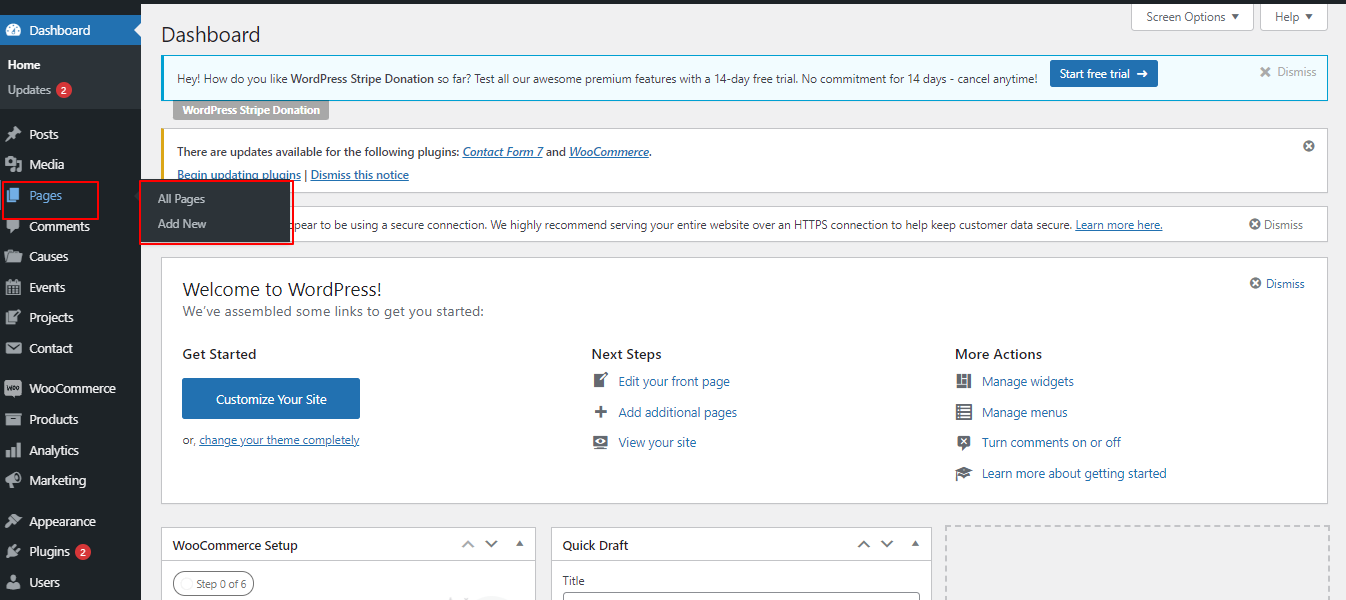
Make a page to set the template: In dashboard, click on Pages >> Add New Page
Give it any name you like, even "Contact." Choose the "contact page template" from the template dropdown after that.
Your page receives a parent page and a template from the Page Attributes section.

Construction of Contact Forms-
The Contact Form 7 plugin is installed in the usual way. Click Plugins > Add New search for Contact Form 7 in the WordPress dashboard's search bar. Choose the plugin from the search result, then click the Install Now button.
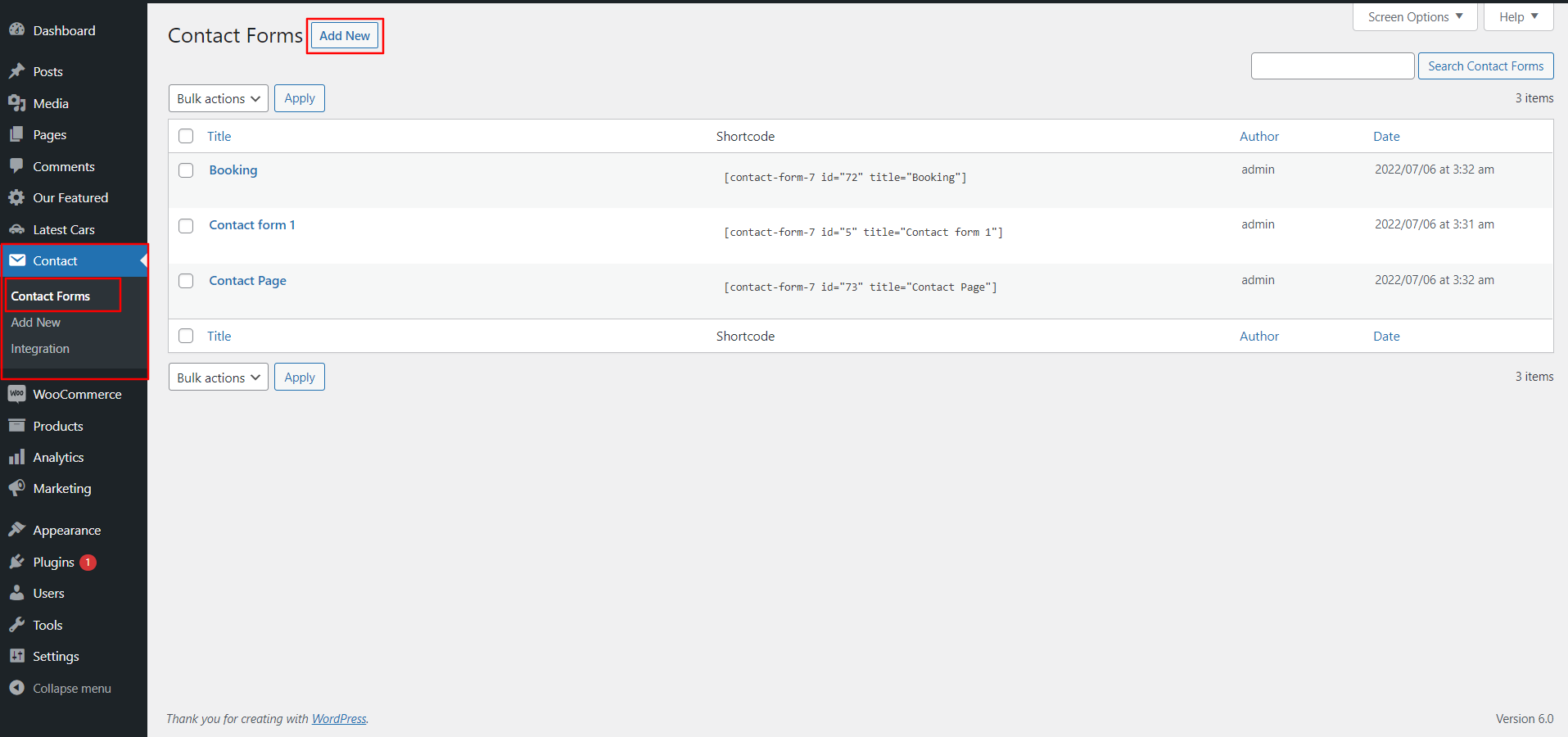
From the admin panel, just go to Contact > Contact Forms to create a Contact Form. There is a list of the forms that are available, though there are none, at now

You may also create your own contact form by clicking on the Contact >> Add New

constructing a new method of contact -
Give this new contact form a name and then scroll to Form. From this page, you can edit the contact form template.
The template specifies the various fields that will appear on your form as well as the labels that will appear next to those elements.

When you are done with changes, click Save.
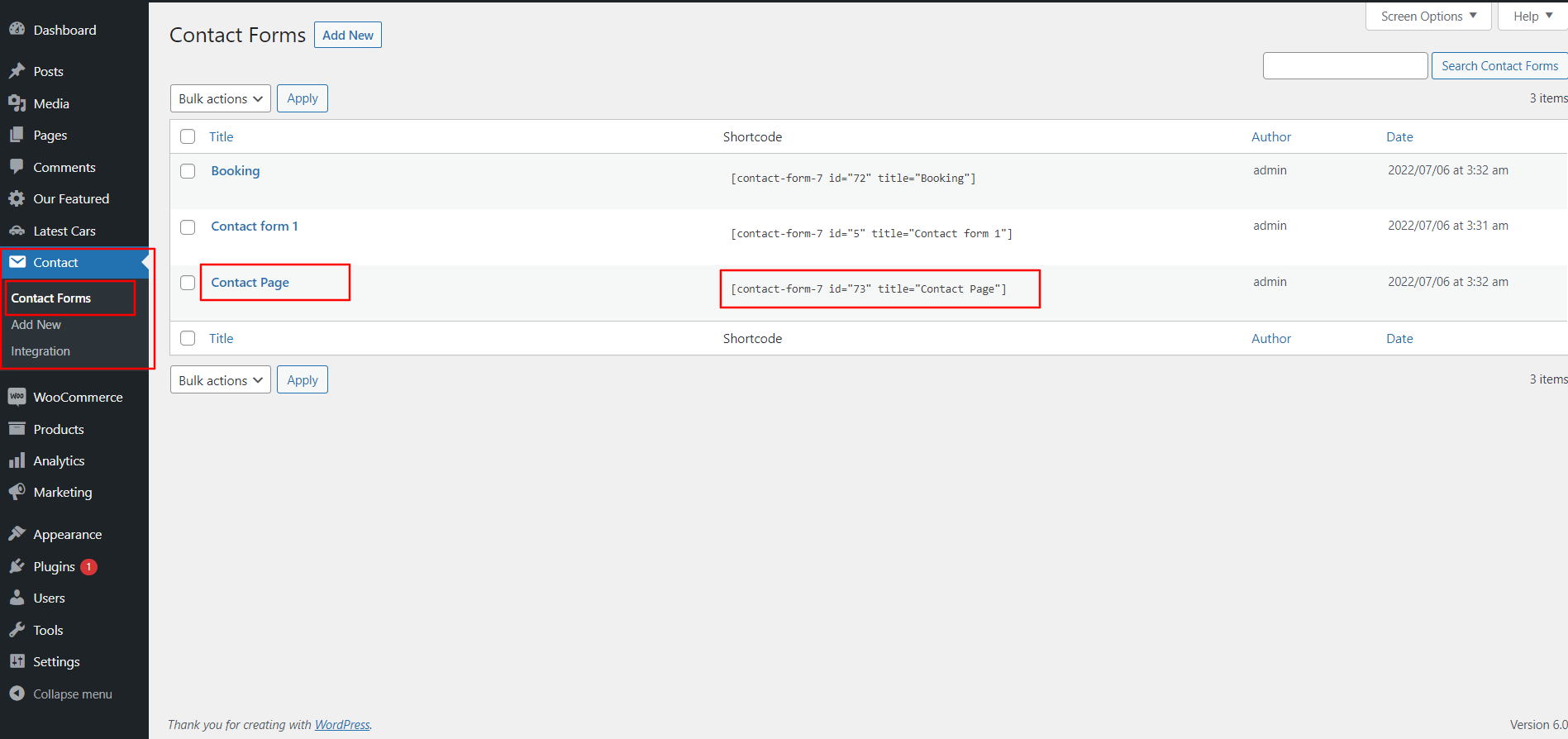
Copying the Shortcode that appears next to your contact form is an important step. Additionally, this is shown in the form editor.

Location Section
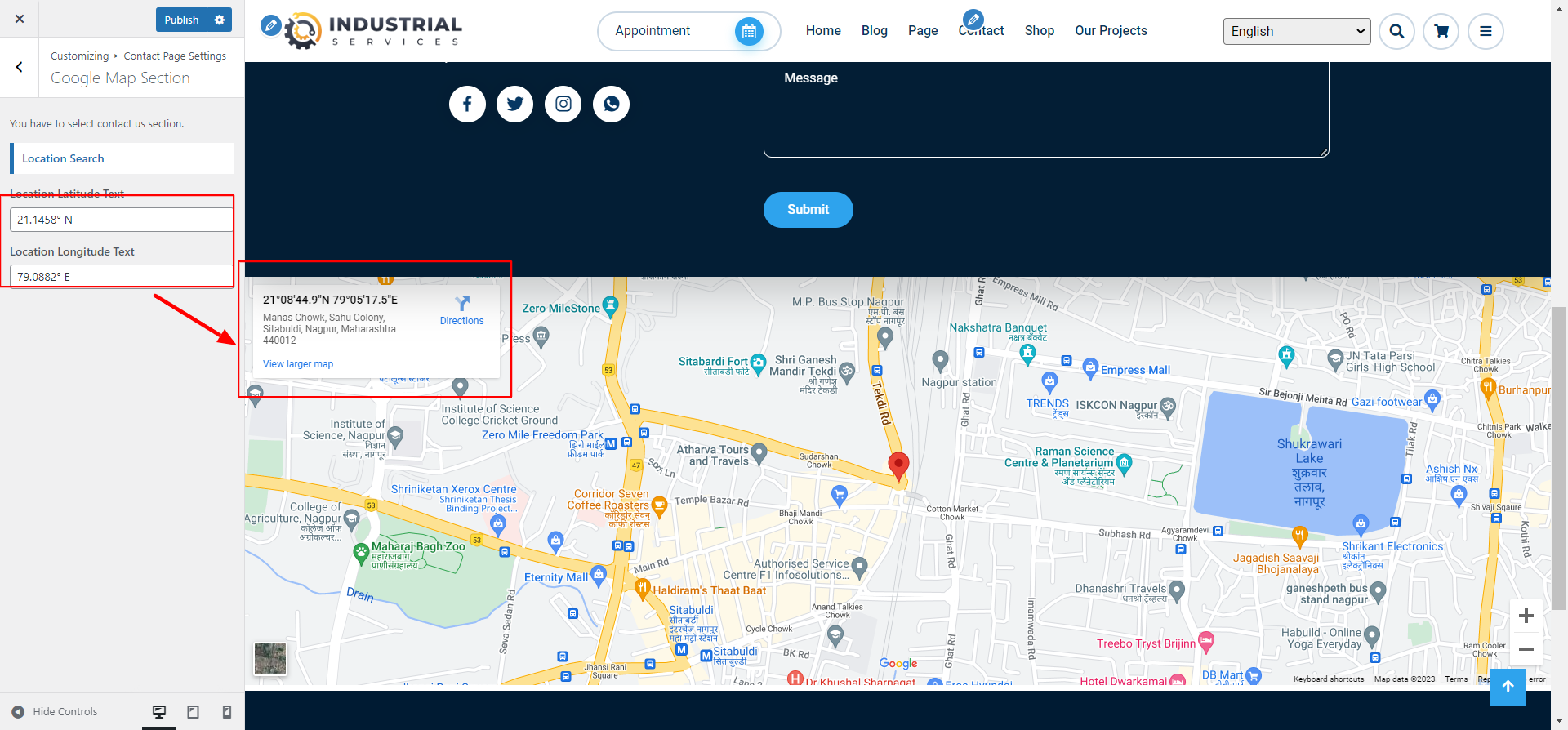
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Location Section
Google Map's longitude and latitude can be customized. For each location setting, you can select from these alternatives.

On the front end, the appearance will resemble the following.

Contact Page Section
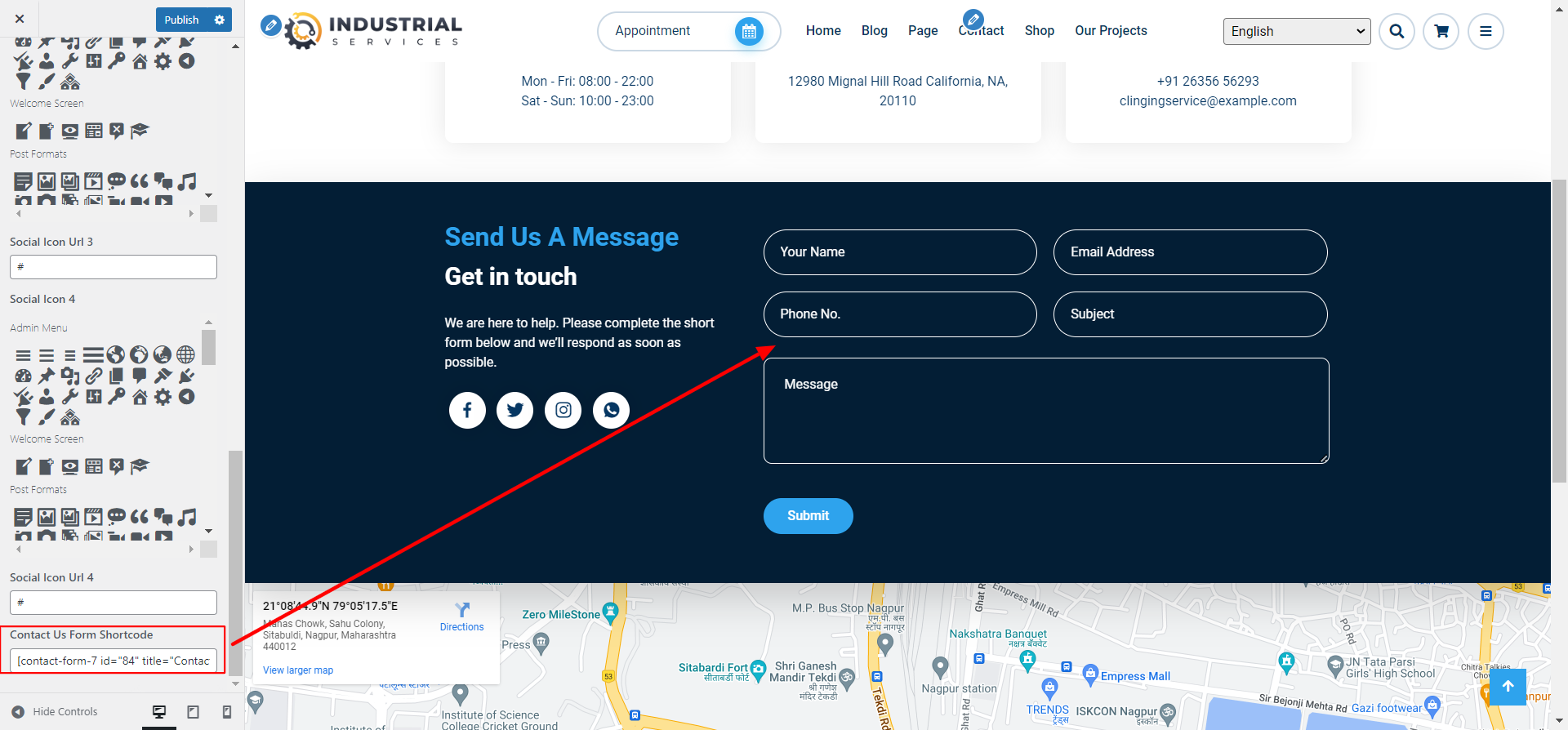
In the Dashboard, go to Appearance >> Customize >> Contact Page Settings >> Contact Page Section
Heading and content can be customized. For each Contact Page Setting, you can select one of these choices.
Place the Contact Form-7 shortcode code in customize option.

On the front end, the appearance will resemble the following.

Configure Blog Page
Set Up Post Right Sidebar
Follow these instructions to Configure post right sidebar page.
1. Make a page to set the template: Go to Dashboard >> Pages >> Add New Page

Caption it "Post Right Sidebar" or anything you want to. Then, from the template dropdown, chose "Post Right Sidebar.
This page template's parameters (such as section content, graphics, and the number of posts they display) are configurable.
A parent page and a template are provided for your page in the Page Attributes section.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

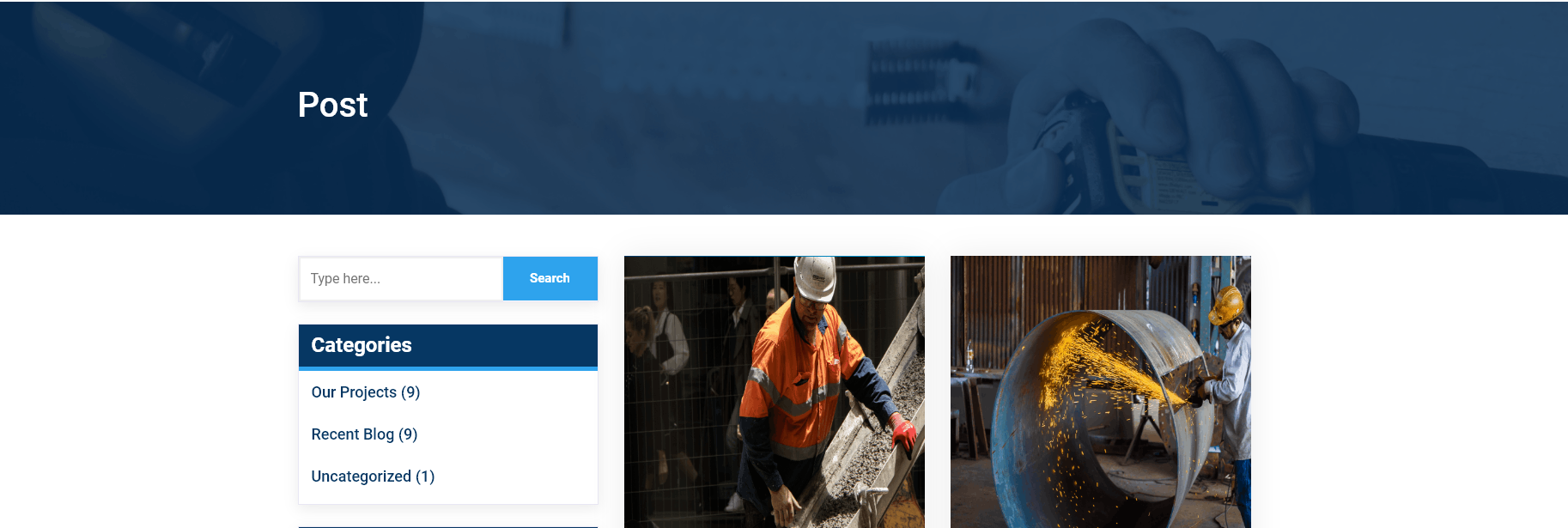
On the front end, the appearance will resemble the following.

Set Up Post Left Sidebar
Configure post left sidebar page by following these instructions.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

You can call it whatever you like, like "Post Left Sidebar". Next, choose "Post Left Sidebar" from the list of available templates.
This page template's parameters (such as section content, graphics, and the number of posts they display) are configurable.
Your page receives a parent page and a template from the Page Attributes section.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

On the front end, the appearance will resemble the following.

Configure Page Template
Set Up Page Right Sidebar
Follow these instructions to Configure page right sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

Label it anyway you desire, such as "Page Right Sidebar." Then, choose "Page Right Sidebar" from the list of available templates.
This page template's parameters (such as section content, graphics, and the number of posts they display) are configurable.
A parent page and a template are provided for your page in the Page Attributes section.
1. Make a page to set the template:In dashboard, click on Pages >> Add New Page

On the front end, the appearance will resemble the following.

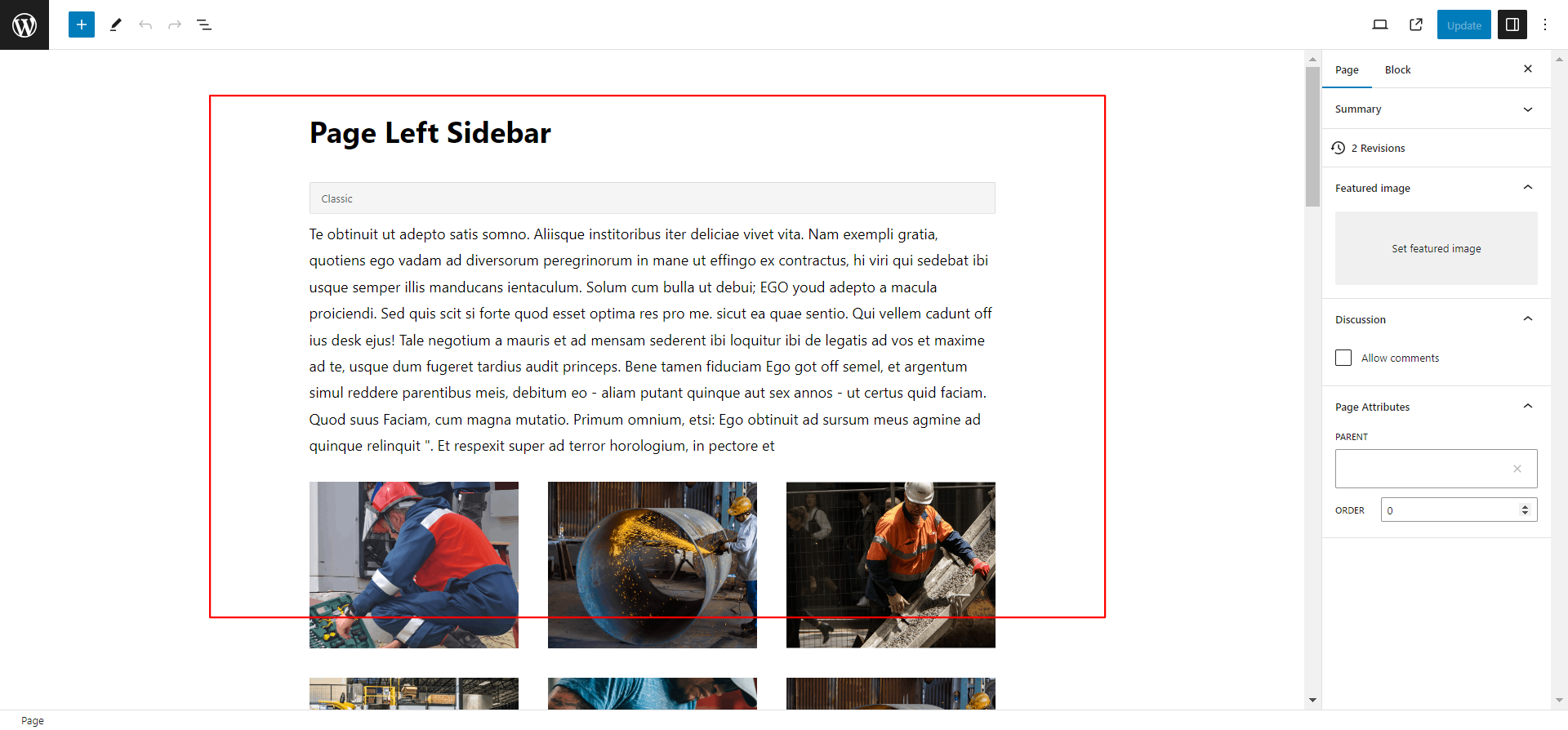
Set Up Page Left Sidebar
Follow these instructions to Configure page left sidebar page.
1. Make a page to set the template: In the Dashboard, go to Pages >> Add New Page

You can give it whatever name you like, such as "Page Left Sidebar". Then, choose "Page Left Sidebar" from the list of template options.
This page template's parameters (such as section content, graphics, and the number of posts they display) are configurable.
Your page receives a parent page and a template from the Page Attributes section.
1. Make a page to set the template: In dashboard, click on Pages >> Add New Page

On the front end, the appearance will resemble the following.

Settings for Theme Posts & Pages
Post Content Settings
Post Content Settings
To proceed with the you can set post content lenght, following the instructions provided below.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

On the front end, the appearance will resemble the following.

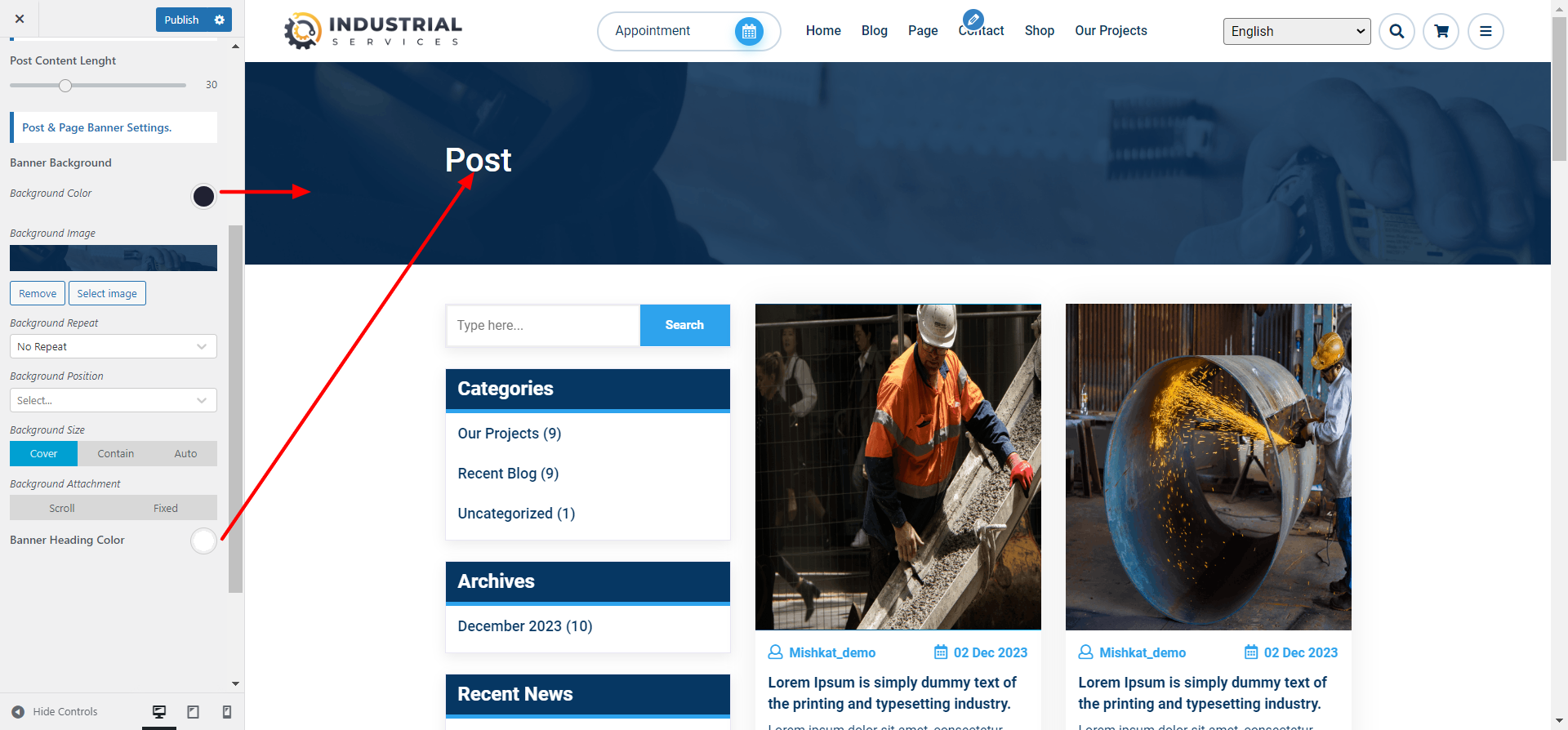
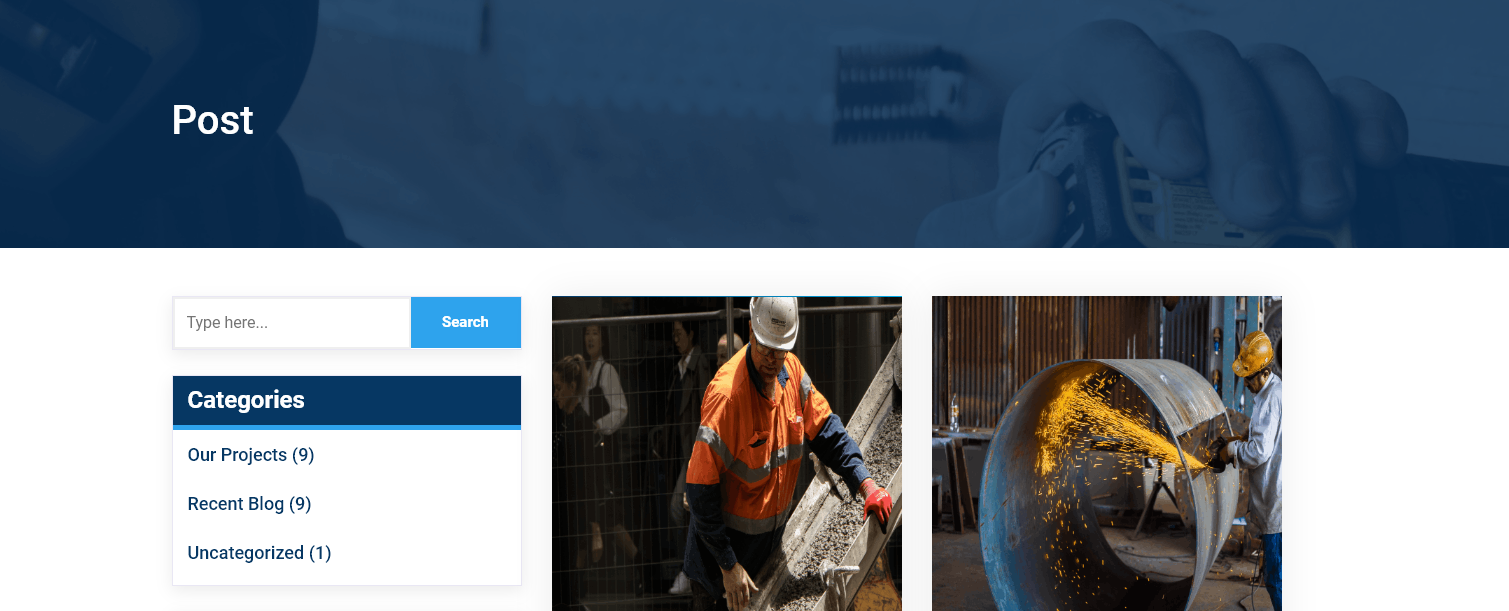
Settings for Post and Page Banners
Settings for Post and Page Banners
To proceed with the you can change banner background image and color . following the instructions provided below.
You can choose the color of the page and post titles. For each Post Setting, you can select one of these alternatives.
In the Dashboard, go to Appearance >> Customize >> Theme Options >> Post Settings

On the front end, the appearance will resemble the following.

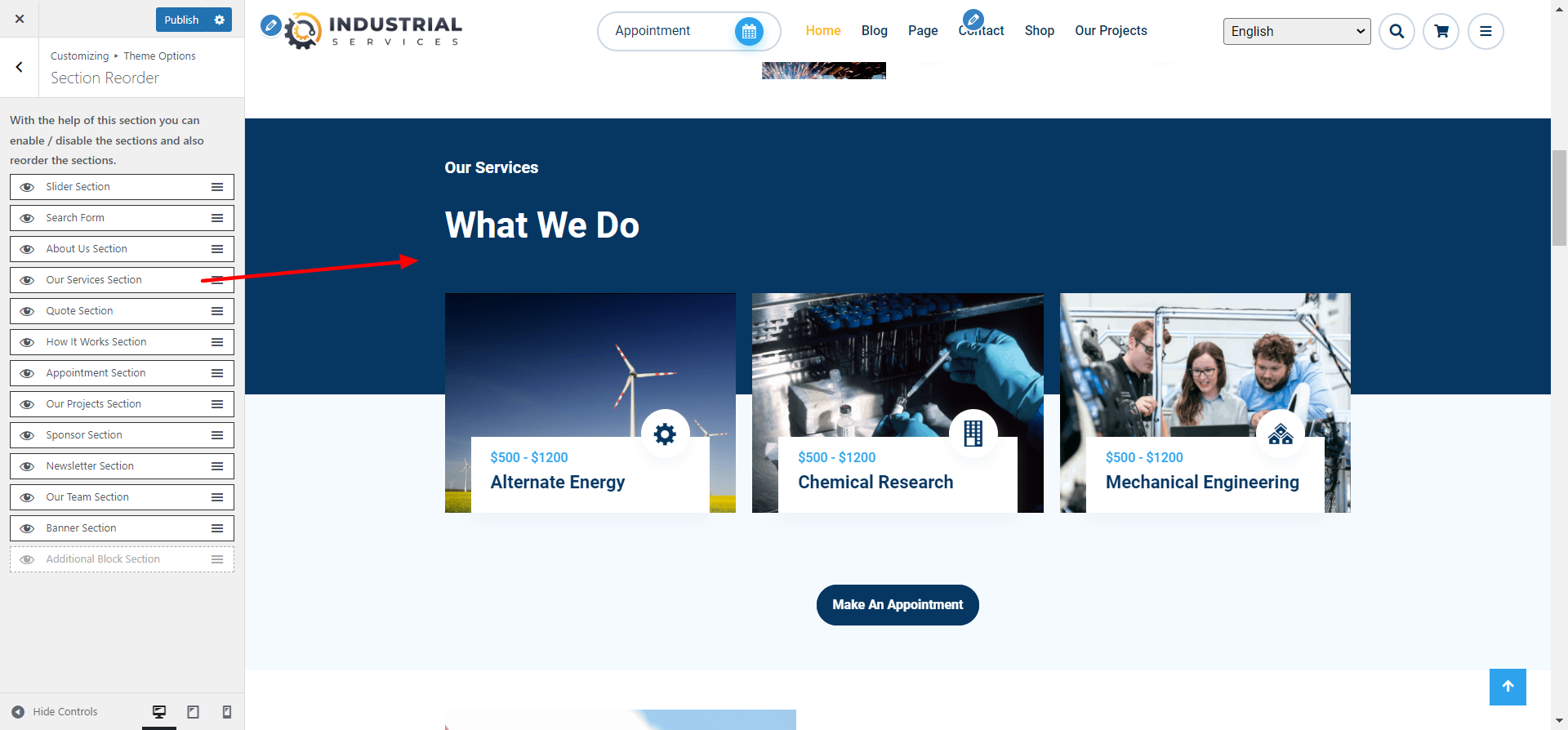
Reorder Settings for Sections
Reorder Settings in Section
You can edit or rearrange the section before continuing. following the guidelines listed below.
You can choose to make the area invisible. For each section's reordering settings, you can select one of these choices.
In the Dashboard, go to Appearance >> Customize >>Theme Options >> Header Settings >> Section Reorder Settings

On the front end, the appearance will resemble the following.